- Posicionado y disposición: La propiedad clear
- Posicionado y disposición: La propiedad float
- Posicionado y disposición: La propiedad z-index
- Posicionado y disposición: position fixed
- Posicionado y disposición: position absolute
- Posicionado y disposición: normal flow
- Posicionado y disposición: Box offset y position relative
El position fixed es el último de los valores que tiene la propiedad position. Este valor especifica que no sólo el elemento debería ser completamente fuera del normal flow, sino que también la caja no debería moverse mientras los usuarios usan el scroll en la página.
Aunque Firefox, Safari, Chrome ofrecían soporten a esta característica, la primera versión de Internet Explorer lo soportaba (No siempre fue tan malo).
Para mostrar un ejemplo de position fixed pondré 1 elemento div y una serie de párrafos.
|
1 2 3 4 5 6 7 8 9 |
<div>Caja con fixed</div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sem leo, ornare sed bibendum ut, ornare ut lectus. Nam sed pellentesque dui.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sem leo, ornare sed bibendum ut, ornare ut lectus. Nam sed pellentesque dui.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sem leo, ornare sed bibendum ut, ornare ut lectus. Nam sed pellentesque dui.</p> |
El div ocupará todo el ancho de la página y estará en la parte superior de la página. Mientras, los párrafos tendrán poco ancho para que ocupen más por lo alto haciendo que se tenga que usar el scroll.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
div { position : fixed; top : 0px; left : 0px; width : 100%; padding : 20px; font-size : 22px; color : #ffffff; background-color : #03F; } p { width : 100px; padding : 5px; color : #000000; background-color : #FFFFFF; border-style : solid; border-color : #000000; border-width : 2px; } |

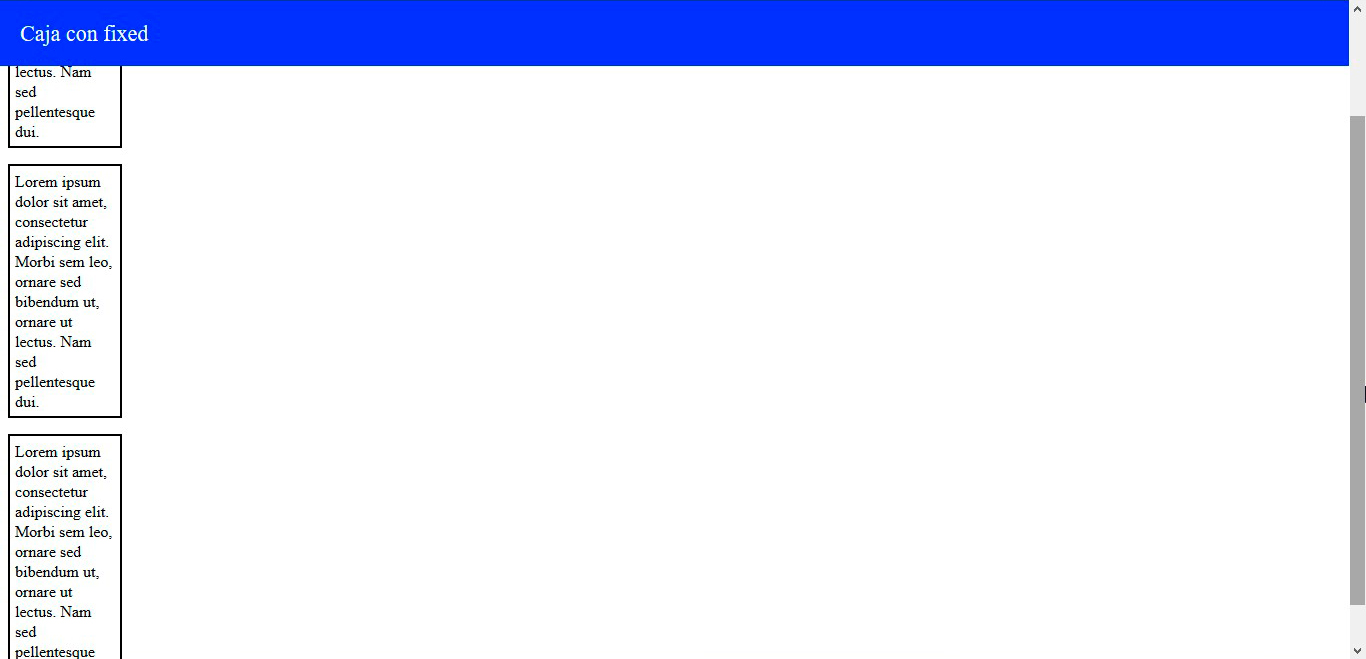
Resultado final
En la imagen se puede ver que el scroll está movido pero el div sigue en la misma posición.
Este recurso es muy utilizado a la hora de hacer un menú que se mantenga en la parte superior de la página y se desplace a medida que el usuario usa el scroll. Pero, también es perfectamente válido si quieres colocar el menú en uno de los lados de la página.
Hasta aquí el position fixed, espero que os haya aclarado unas cuantas dudas. A seguir picando 🙂
