Validar código es importante para buenas prácticas para el desarrollo de páginas web y el comienzo de eliminar errores de código. Aunque la validación no garantiza que tu página tenga un aspecto o comportamiento que esperas, garantiza que cualquier comportamiento inesperado no sea debido a una etiqueta mal cerrada o a un selector de CSS que no reconoce.
La mayoría de los navegadores tratan de «compensar» código inválido. Por tanto, una colección de etiquetas mal emparejadas sería válido en la mayoría de los navegadores. Sin embargo, cada navegador maneja los errores de manera diferente.
Esto quiere decir que, si código no es válido, un navegador compensará los errores de manera inesperada. También cabe añadir que los navegadores para móviles son más estrictos con el código erróneo. Por tanto, si en el navegador de un ordenador se ve bien puede que en el de un móvil no. La validación de código te asegura que la página se renderizará en todos los navegadores posibles.
Aunque ponga validar código HTML5 también es válido para XHTML/HTML4 ya que no difieren mucho en cuanto validación.
Donde validar el código
Actualmente hay 2 validadores que son muy populares:
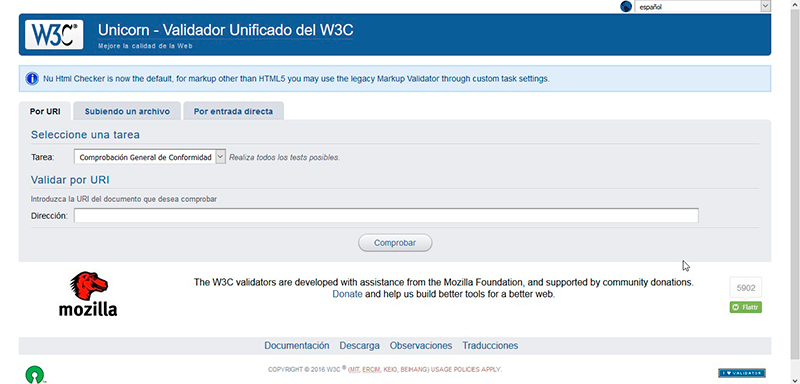
- El W3C’s Unicorn unified validator que realiza varias comprobaciones y puede validar HTML5 y CSS3.
- El Validator.nu para validar HTML5.
Para comprobar tu código puedes:
- Introducir la URL de tu página web
- Subir un archivo HTML
- Pegar el código dentro del validador.

La página W3C’s Unicorn unified validator
Una vez pulsado el botón Comprobar, el validador verificará el código HTML y CSS (si permitiste). En caso de errores se mostrarán por pantalla indicando en que línea del código están.
Una vez que repares los errores debes volver a ejecutarlo ya que una cascada de errores puede deberse a un solo error de sintaxis.
Y hasta aquí validar código, espero que esto os sea de utilidad para resolver algún problema. A seguir picando 🙂
