Muchos temas que puedes encontrar están widgetizadas. Esto quiere decir que hay zonas de widgets donde el administrador pueda añadir widgets. Esto se puede gestionar en el área de administrador en Apariencia > Widgets.
Los desarrolladores de temas que se centran en alcanzar a la mayor audiencia incluyen zonas de widgets pero, no siempre es así. Si estás desarrollando tu propia tema, puedes incluir las zonas de widgets donde quieras y esto es lo que voy a enseñar en este post.
Declarar la zona de widgets
Una zona de widgets puede colocarse en cualquier parte pero, lo más habitual es en el sidebar.
|
1 2 3 |
<?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('Widgets varios')) : ?> //Los widgets se agregarán automáticamente aquí dentro <?php endif; ?> |
Activar la zona
Para ello es preciso ir al functions.php y escribir el siguiente código
|
1 2 3 4 5 6 7 8 9 |
if (function_exists('register_sidebar')) { register_sidebar(array( 'name'=>'Widgets varios', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="titulo-widget">', 'after_title' => '</h4>', )); } |
Se fija que habrá antes y después del widget, un div para poder aplicarle las hojas de estilo, y cómo estará el título de este, en este caso entre un h4.
Administrar las áreas de widgets
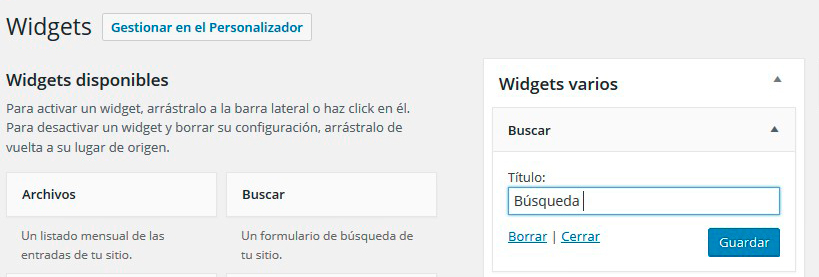
En el área de administración en la sección de Apariencia > Widgets deberían aparecer los widgets que están instalados y las áreas activadas. Lo único que hay que hacer es arrastrar los widgets a las áreas que queremos y asignarles un título.

Ejemplo de usar un widget
Según el widget puede haber múltiples opciones. Por ejemplo si tuvieras un widget que muestra posts podrías establecer cuántos, qué categoría, incluir una porción del texto etc.
Trata de usarlos con cabeza aunque los widgets faciliten las cosas tanto a los administradores como a los usuarios, no hay que llenar el blog de ellos ya que además de dar un aspecto engorroso sería complicado navegar en la página con facilidad.
Y hasta aquí el post de hoy, espero que sepáis sacarle partido a los widgets. A seguir picando 🙂
