La fuente en un página web puede dar la sensación de que no tiene un rol fundamental, sin embargo tiene un papel importante tanto en diseño como en funcionalidad. El diseño de una página web puede verse marcada por el estilo de fuente que se use. Antes de continuar hay que considerar 2 elementos clave en la tipografía:
- Typeface o tipo de fuente es una familia de fuentes, como la queridísima Comic Sans.
- Una fuente es el miembro especifico de una familia, por ejemplo, Times News Roman-12 point bold.
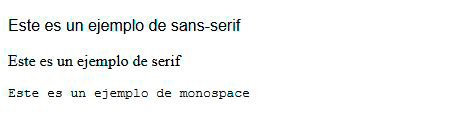
Las typeface pertenecen a diferentes grupos, los más destacados son serif, sans-serif y monospace (no tan utilizado como los 2 anteriores).
La diferencia que existe entre estos son sus acabados en las letras que podéis ver en la siguiente imagen:

La fuente serif es recomendable usarla cuando va haber una gran cantidad de texto en papel. Sin embargo, en el ordenador mucha gente encuentra más difícil leer con serif y es preferible usar sans-serif.
Ahora vamos al meollo de la cuestión, modificar las fuentes con CSS. Os mostraré a continuación las propiedades que podéis modificar.
Font-family
Permite especificar el tipo de fuente que se usa. Los navegadores solo pueden mostrar las fuentes que están instaladas en el ordenador, de no ser así se mostraría una fuente diferente a la especificada.
Los tipos de fuentes que suelen estar instalados en los ordenadores son Verdana, Arial, Times/Times New Roman, Georgia y Courier/Courier New. De las citadas Arial y Verdana son las más populares al ser consideradas fáciles de leer por Internet.
Se pueden establecer otros tipos de fuentes en caso de que el usuario no tenga esa tipografía instalada. Para ello se separa cada tipo por comas como se muestra en el siguiente ejemplo:
|
1 2 3 |
p { font-family : times, "times new roman", serif; } |
Si el nombre de un tipo de fuente tiene espacios debe estar entre comillas.
Font-size
Permite cambiar el tamaño de la fuente. Normalmente suele ser en píxeles (px), pero existen otras maneras:
- Longitud (Length): Hay diferentes unidades para establecer el tamaño de la fuente. Las más utilizadas son px, em y pt.
- Medidas absolutas: Estos valores corresponden a un tamaño fijo. Los valores son xx-small, x-small, small, medium, large, x-large y xx-large.
- Medidas relativas: Este valor es relativo al texto que lo rodea. Las opciones son smaller y larger.
- Porcentaje: Se basa en la proporción del elemento padre.
A continuación pondré un ejemplo, comenzando con el CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
p.extrapequeno { font-size : xx-small; } p.puntos { font-size : 10pt; } p.pixeles { font-size : 16px; } p.porcentaje { font-size : 100%; } |
Y este es el código HTML:
|
1 2 3 4 5 6 7 |
<p class="extrapequeno">Fuente con xx-small</p> <p class="puntos">Fuente con 10 puntos.</p> <p class="pixeles">Fuente con 16 píxeles</p> <p class="porcentaje">Fuente al 100 por ciento.</p> |
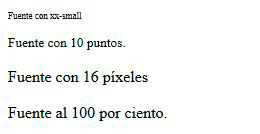
Resultado final:

Font-weight
Permite cambiar el grosor de una fuente. Muchos tipógrafos a la hora de crear una fuente crean diferentes versiones de esta. Con esta propiedad el navegador mediante un algoritmo coge la fuente normal y la hace más fina o más gruesa según lo que le indiquemos sin necesidad de tener que buscar otra versión de la fuente.
Los valores que puede tener esta propiedad son: normal bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 y 900.
Pondré un ejemplo con algunos de los valores.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
p.tres { font-weight:300; } p.nueve { font-weight:900 } p.normal { font-weight:normal; } p.negrita { font-weight:bold; } span.bolder { font-weight :bolder; } span.lighter { font-weight :lighter; } |
|
1 2 3 4 5 6 7 8 9 |
<p class="tres">Fuente con 300</p> <p class="nueve">Fuente con 900</p> <p class="normal">Este es un párrafo con una fuente normal con una fuente más <span class="bolder">negrita</span> de por medio.</p> <p class="negrita">Este es un párrafo con una fuente en negrita con una fuente más <span class="lighter">ligera</span> de por medio.</p> |
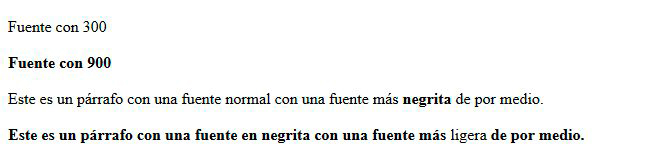
El resultado final sería este:

Font-style
Permite ajustar el “ángulo” de la fuente con los valores normal, italic y oblique. Los navegadores con la versión normal de una fuente lo renderizan hacia un ángulo dando ese efecto inclinado.
Parar mostrarlo usaré el siguiente ejemplo
|
1 2 3 4 5 6 7 8 9 10 11 |
p.normal { font-style : normal; } p.italica { font-style : italic; } p.oblicua { font-style : oblique; } |
|
1 2 3 4 5 |
<p class="normal">Este es un ejemplo de normal.</p> <p class="italica">Este es un ejemplo de italica.</p> <p class="oblicua">Este es un ejemplo de oblicua.</p> |
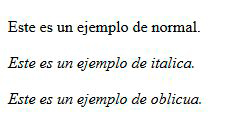
Los 3 párrafos deberían de mostrarse así:

Font-variant
Sólo hay 2 posibles valores: normal y small-caps. El valor small-caps hace que la fuente tenga un aspecto más pequeño de su versión en mayúsculas.
|
1 2 3 4 5 6 7 |
p { font-variant : normal; } span.smallcaps { font-variant : small-caps; } |
|
1 2 |
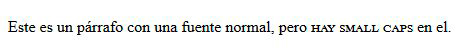
<p>Este es un párrafo con una fuente normal, pero <span class="smallcaps"> hay small caps</span> en el.</p> |
El efecto del small-caps sería el siguiente:

Y hasta aquí todas las propiedades que podéis modificar de una fuente. Espero que os haya servido de ayuda. A seguir picando código. Saludos 😉
