HTML5 viene con tecnologías que se pueden sacar provecho, pero no todos los navegadores son 100% compatibles. En esos casos por lo menos sería adecuado advertir de que el navegador que usa el usuario no soporta HTML5. Por ello usaremos Modernizr.
Modernizr es una librería de JavaScript que permite detectar la disponibilidad de varias características de HTML5 y CSS3 dentro del navegador del usuario. Inlcuso permite ejecutar fallbacks cuando una característica no esté soportada.
Cómo usar
Para mostrar cómo usar esta librería crearé un ejemplo donde se use el reproductor de HTML5 con la etiqueta audio. La finalidad es que si el usuario usa un navegador que no soporte dicha característica le muestre un aviso. También está la posibilidad de usar un reproductor Flash como reproductor como fallback. He publicado un post sobre el tema que puedes ver aquí.
|
1 2 3 4 5 6 |
<div id="audio"> <audio> <source src="Oorlab-Scale-free.mp3"> </audio> <p><input type="button" onclick="playPause()" value="Play" tabindex="0" /></p> </div> |
Ahora hay que descargar la librería Modernizr desde aquí.
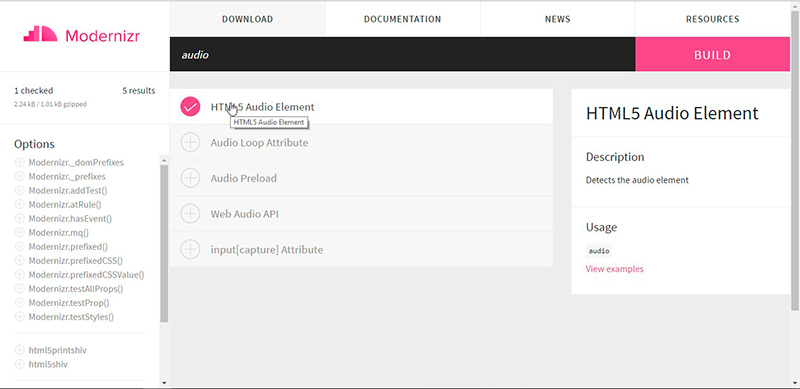
En este caso voy a seleccionar que el script sólo comprueba la propiedad Audio de HTML5.

Una vez seleccionado el elemento se clica en el botón grande «Build» y se abrirá una ventana emergente.

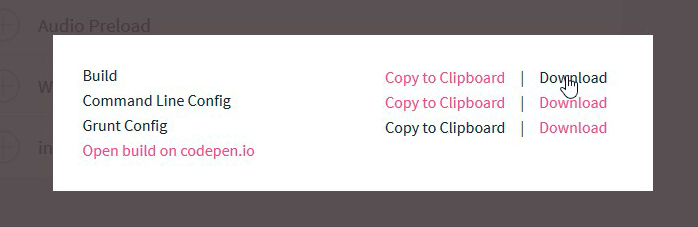
Clica en download a la altura de build y descargarás un script. Una vez tengas descargado el script modernizr tienes que llamar al script en dentro del head.
|
1 |
<script type="text/javascript" src="modernizr-custom.js"></script> |
Aunque esto no es dejar el script, escribir una línea y listo. Es preciso especificar que elemento de HTML5 o CSS3 queremos comprobar. En este caso sería el elemento audio. Dentro del head creamos un elemento script y escribimos el siguiente código.
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> if (Modernizr.audio) { function playPause() { var myAudio = document.getElementsByTagName('audio')[0]; if(myAudio.paused) myAudio.play(); else myAudio.pause(); } } </script> |
Esto hará que el elemento audio se ejecute si el navegador lo soporta. Para ello hace uso del botón play que hemos creado antes. Cuando pulsemos el botón invocará la función playPause() y al estar dentro de la condición modernizr solo se ejecutará si el navegador es compatible.
Mensaje de error
Lo ideal será que en cuando el usuario le dé al botón y no funcione se le notifique que es causa de su navegador que no es compatible. Para ello vamos añadir un div dentro del div «audio».
|
1 2 3 4 5 6 |
<div id="error"> <div id="error-box"> <p>Vaya, parece que tu navegador no soporta la caracteristica de audio de HTML5. Te recomiendo que actualices tu navegador.</p> </div> </div> |
Cuando el elemento audio no es soportado, Modernizr añade la clase no-audio en la cabecera del elemento. En caso contrario añade la clase audio. Por tanto, en el CSS podemos poner que reglas de CSS poner en caso de soportar audio o no. Para esta ocasión me centraré en no-audio
|
1 2 3 4 5 6 7 8 9 10 11 |
<style> .audio #error { display: none; } .no-audio #error-box { background-color: #ffffcc; padding: 1px 10px; color: #000; border: 5px solid #ffff66; } </style> |
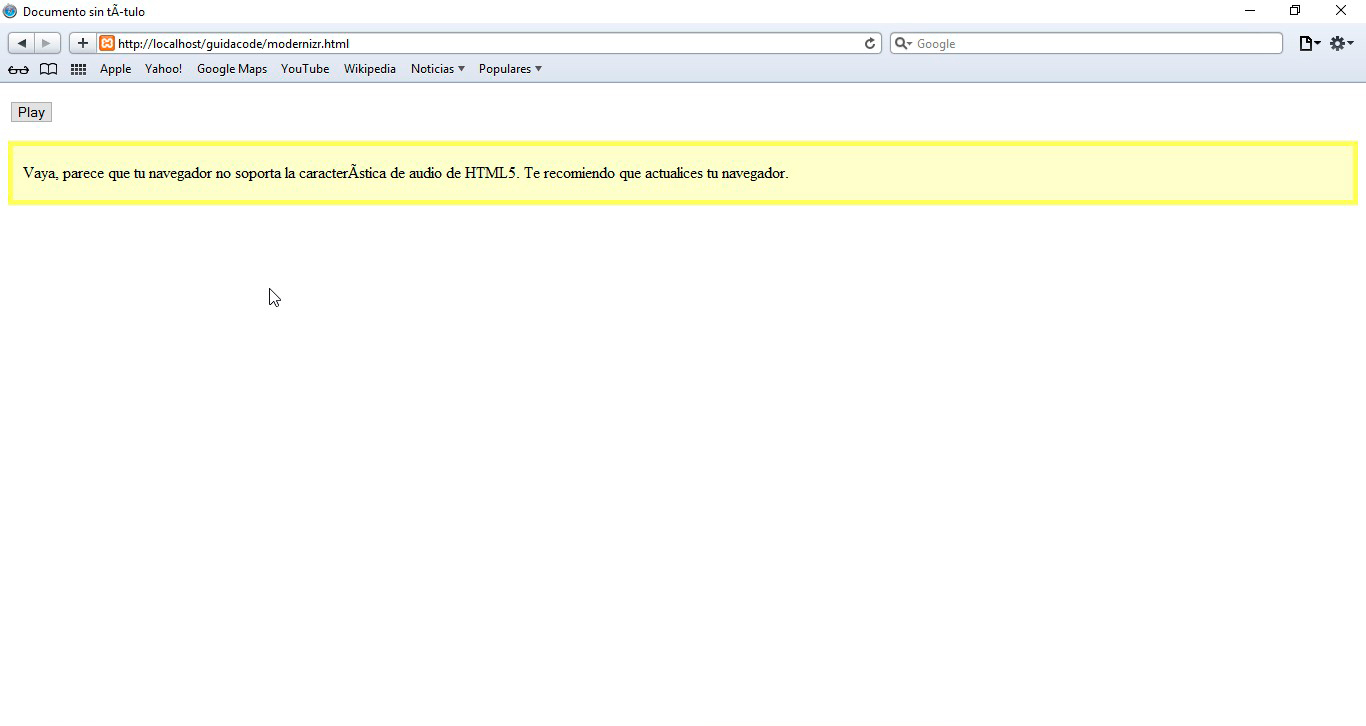
Para comprobar si funciona, he usado el navegador Safari de Windows.

Error al usar Modernizr
Y hasta aquí el post de hoy, espero que os sea de ayuda. A seguir picando 🙂
