En otro post hablé de cómo ocultar elementos con la propiedad display. A diferencia de display, la propiedad visibility sigue afectando a la disposición de la página ya que sigue ocupando el mismo espacio como si estuviera visible. El uso más común de esta propiedad es esconder mensajes de error que sólo se muestran al usuario cuando es necesario.
Los valores que puede tener esta propiedad
- visible – La caja y su contenido se muestran al usuario. (por defecto).
- hidden – La caja y su contenido permanece insivible pero, sigue afectando a la disposición de la página.
- collapse – Se usa para elementos tabla. Oculta una fila o columna sin ocupar espacio, pero usarlo en otros elementos actúa como hidden.(Sin soporte en navegadores actuales)
El valor hidden y diferencias
Mostraré un sencillo ejemplo de cómo puede llegar afectar a la disposición de los elementos.
|
1 2 3 |
p.oculto { visibility : hidden; } |
|
1 2 3 4 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p class="oculto">Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> |

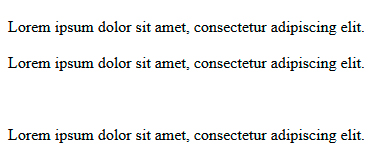
Visibility hidden
En la imagen se puede apreciar que hay un «vacío» considerable ya que el párrafo está invisible, ocupando el mismo espacio. De usar display:none
|
1 2 3 |
p.oculto { display : none; } |

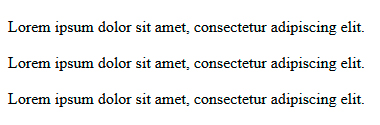
Es un caso muy diferente, ahora todos los párrafos se juntan ya que display:none es como si eliminara el elemento de la página.
Y aquí finaliza el post sobre la propiedad visibility, espero que os haya gustado. A seguir picando 🙂
