Seguramente hayas oido hablar de Codeigniter. Es un framework basado en PHP que se emplea mucho en el desarrollo de aplicaciones web. Su popularidad radica en que es muy fácil de usar y su patrón de desarrollo en MVC (Modelo-Vista-Controlador) lo hace facilmente mantenible. En este post voy a mostrar cómo instalar CodeIgniter y servirá tanto en Windows como en Linux, sólo hace falta que tengas instalado XAMP o LAMP. Si es tu primera vez en montar un servidor local, puedes ver cómo se realiza en este tutorial.
Descargar e instalar CodeIgniter
Podéis descargarlo a través de este enlace. Verás que hay 3 versiones para descargar, descarga la versión 3 ya que está lo suficientemente rodada y si tienes algún problema podrás encontrar información más fácilmente. La 4.0 está fase pre-alpha todavía y aun cuando esté para producción, esperaría 1 año aproximadamente antes de usarlo.
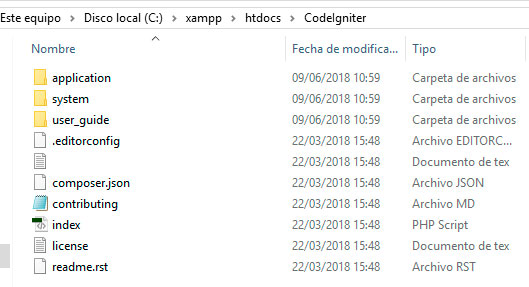
Una vez descargado tendrás un zip, lo descargas y tendrás un carpeta (yo le cambiaría el nombre) con todos los archivos del framework . Para instalar CodeIgniter basta con mover dicha carpeta a la carpeta htdocs (windows) o www (linux o hosting). Y listo, ya estaría instalado.
Carpeta con el contenido de CodeIgniter en la carpeta del servidor
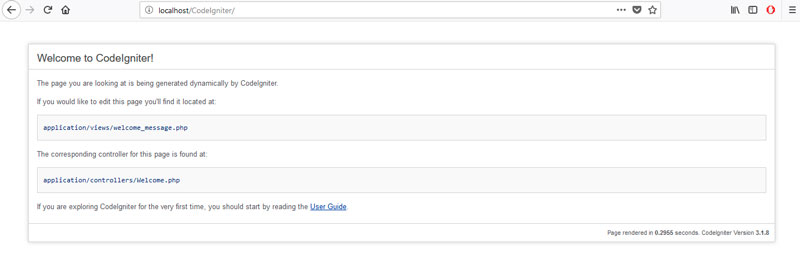
Y cómo sabemos si está bien instalado? Abre el navegador y trata de acceder a http://localhost/TuRuta/nombreCarpetaCodeIgniter

Resultado si accedemos a nuestra carpeta de CodeIgniter
Cómo configurar CodeIgniter
CodeIgniter ofrece un montón de posibilidades de configuración y todo ello sin necesidad de acceder a la línea de comandos. Para poder configurar tenemos que acceder a application/config donde habrá diferentes archivos .php en función de lo que queramos configurar. Vamos con el archivo config.php.
En este archivo hay una multitud de parámetros por tanto, me centraré en los más básicos
|
1 |
$config["base_url"] |
Este valor debería almacenar nuestra dirección web completa. Por ejemplo, si estamos trabajando en local, el valor debería ser: http://localhost/TuRuta/nombreCarpetaCodeIgniter. Y si estás en un hosting remplaza localhost por el nombre de tu dominio.
|
1 |
$config["encryption_key"] |
Un de las ventajas que tiene CodeIgnite es que automáticamente podemos encriptar ya sea una Session o algún valor en concreto (Como por ejemplo las insertar contraseñas en la BD). Este valor debe almacenar un string, podeís acceder a este generador de keys.
|
1 |
$config["global_xss_filtering"] |
Para activar la protección cross-site script este valor debe ser TRUE.
|
1 |
$config["csrf_protection"] |
Especifica si una cookie tiene un token, si es TRUE se comprobará cada vez que un formulario sea submiteado en el lado del cliente.
Cómo empezar a usar CodeIgniter
Vamos hacer un ejemplo sencillo antes de configurar el archivo de routes.php. Como comenté, CodeIgniter funciona con patrón MVC, este patrón se podría reducir a:
- Una clase (Controlador) actúa de intermediario entre el modelo y la vista.
- El modelo es una clase que sólo accede a la base de datos y tiene como fin devolver datos.
- La vista es un archivo .php que cargará los datos que le haya pasado el controlador (que este obtuvo del modelo).
Hay controlador creado por defecto en application/controllers/Welcome.php. En él hay una función llamada index(), esta función es la que se carga por defecto cuando accedemos al controlador. Vamos a crear otra función en esa clase y llamará hola_mundo(). Esta función tendrá una variable que la pasaremos a una vista.
|
1 2 3 4 5 |
public function hola_mundo() { $data['mensaje'] = 'Hola mundo'; $this->load->view('saludo', $data); } |
Para pasar los datos a una vista tiene que ser en forma de array asociativo y se llamará en la vista como una variable normal sólo que usando como nombre el índice del array.
Ahora vamos a crear una vista para mostrar el mensaje. Para ello nos vamos a a application/views y creamos un archivo llamado saludo.php. Es muy importante que el nombre del archivo coincida con el que llamamos en el controlador y tenga extensión .php aunque sólo contenga HTML.
Este archivo tendrá un contenido muy sencillo
|
1 2 3 |
<h1>Tienes un mensaje</h1> <?php echo $mensaje; ?> |
En él imprimo por pantalla la variable $mensaje que hemos creado en el controlador.
Para poder acceder a él tendríamos que introducir la siguiente URL: http://localhost/rutaTuCodeIgniter/index.php/welcome/hola_mundo
Justo después del index.php está el nombre del controlador (Welcome) y la función que llamamos de ese controlador (hola_mundo)
Cómo configurar las rutas en CodeIgniter
Si queremos acceder a la función que acabamos de crear de forma más sencilla podemos modificar el archivo routes.php que e encuentra en application/config. En este archivo ya veremos un parámetro de configuración asignado
|
1 |
$route['default_controller'] = 'welcome'; |
Establece que controlador y función queremos cargar cuando alguien acceda al index de nuestro dominio. Por ejemplo, si está en local al cargar http://localhostcargaríamos el controlador Controller y su función index()
Pero vamos a añadir una nueva ruta para poder acceder a nuestra nueva función
|
1 |
$route['saludo'] = 'welcome/hola_mundo'; |
Ahora si guardamos el archivo y vamos a http://localhost/rutaTuCodeIgniter/index.php/saludo cargaríamos la función hola_mundo del controlador Welcome.
Y hasta aquí cómo instalar CodeIgniter, espero que os haya venido bien. A seguir picando 🙂