La etiqueta mark se emplea para indicar una parte del documento que ha sido resaltado debida a la actividad de un usuario. El contexto más común es en la búsqueda, donde las palabras buscadas son resaltadas en los resultados.
No hay que confundir su uso con el de las etiquetas em o strong. Estos 2 elementos se emplean para dar énfasis e importancia. Sin embargo, mark separa el contenido objeto de una búsqueda del usuario.
Cómo usar la etiqueta mark
La etiqueta mark se puede añadir al documento usando código del lado de servidor (PHP) o mediante JavaScript una vez la página haya sido cargada.
Mostraré un ejemplo de uso
|
1 2 3 4 5 |
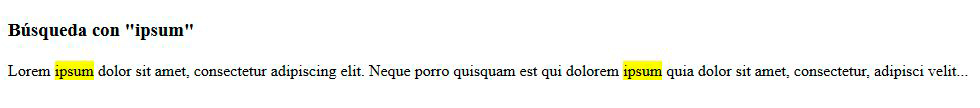
<h3>Búsqueda con "ipsum"</h3> <p>Lorem <mark>ipsum</mark> dolor sit amet, consectetur adipiscing elit. Neque porro quisquam est qui dolorem <mark>ipsum</mark> quia dolor sit amet, consectetur, adipisci velit... </p> |
Las palabras entre <mark> estarán resaltadas sin necesidad de usar CSS.

Usando <mark>
En caso de que no guste el estilo por defecto, siempre se puede cambiar.
|
1 2 3 4 |
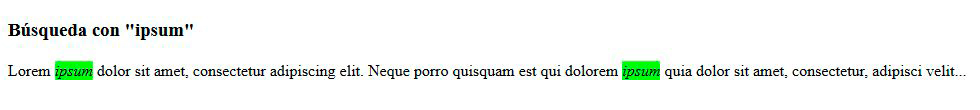
mark { background: #66ff33; font-style: italic; } |

La etiqueta mark modificada
Y hasta aquí el post de hoy, espero que os haya sido útil. A seguir picando código 🙂
