En uno de mis posts anteriores hablé en qué consiste el box-model. El CSS trata los elementos como cajas y puede modificar una serie de propiedades. En este post explicaré las propiedades line-height y overflow.
Line-height
Esta propiedad es bastante primordial a la hora de mostrar el texto. Permite incrementar el espacio que hay entre las líneas del texto (conocido como leading).
Los valores pueden ser una longitud o un porcentaje.
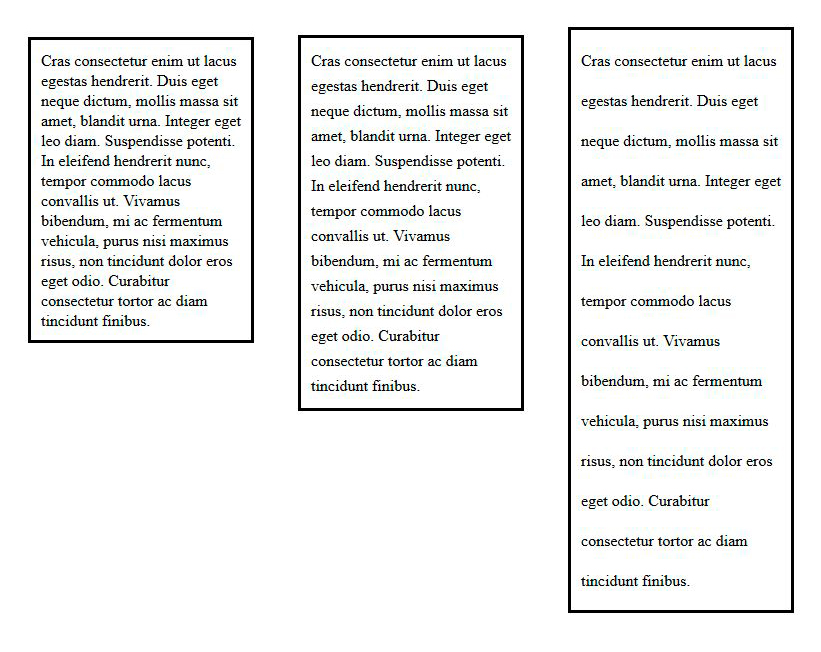
Para el ejemplo se mostrará el mismo párrafo 3 veces pero el primero no tendrá line-height.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
p { width: 200px; padding : 10px; margin : 20px; border-style : solid; border-color : #000000; border-width : 3px; display: inline-table; /*Para que se muestren uno al lado de otro*/ } p.primero { line-height : 25px; } p.segundo { line-height : 40px; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<p> Cras consectetur enim ut lacus egestas hendrerit. Duis eget neque dictum, mollis massa sit amet, blandit urna. Integer eget leo diam. Suspendisse potenti. In eleifend hendrerit nunc, tempor commodo lacus convallis ut. Vivamus bibendum, mi ac fermentum vehicula, purus nisi maximus risus, non tincidunt dolor eros eget odio. Curabitur consectetur tortor ac diam tincidunt finibus. </p> <p class="primero"> Cras consectetur enim ut lacus egestas hendrerit. Duis eget neque dictum, mollis massa sit amet, blandit urna. Integer eget leo diam. Suspendisse potenti. In eleifend hendrerit nunc, tempor commodo lacus convallis ut. Vivamus bibendum, mi ac fermentum vehicula, purus nisi maximus risus, non tincidunt dolor eros eget odio. Curabitur consectetur tortor ac diam tincidunt finibus. </p> <p class="segundo"> Cras consectetur enim ut lacus egestas hendrerit. Duis eget neque dictum, mollis massa sit amet, blandit urna. Integer eget leo diam. Suspendisse potenti. In eleifend hendrerit nunc, tempor commodo lacus convallis ut. Vivamus bibendum, mi ac fermentum vehicula, purus nisi maximus risus, non tincidunt dolor eros eget odio. Curabitur consectetur tortor ac diam tincidunt finibus. </p> |

Ejemplo de diferentes line-height
Overflow
Es posible que la caja necesite más espacio del que dispone. Para eso está overflow, permite que el contenido que “sobra” siga dentro de la caja sin necesidad de aumentar su tamaño. De hecho, overflow significa desborde.
Tiene diferentes valores disponibles
| Valor | Función |
|---|---|
| Hidden | El contenido que desborda se oculta. |
| Visible | El contenido que desborda se ve fuera de la caja. |
| Scroll | La caja tiene scroll para permitir ver el contenido. |
| Auto | La caja tiene sólo si es necesario. |
| Inherit | Hereda el valor overflow de su elemento padre. |
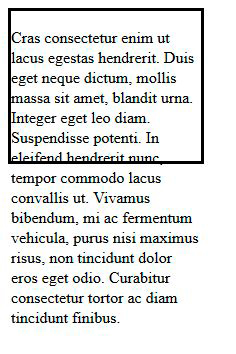
Se suelen utilizar el hidden y scroll, los cuales mostraré a continuación. En este ejemplo un <div> contendrá un <p> que es más grande que el propio <div>.
|
1 2 3 4 5 6 7 8 |
div { max-height:150px; max-width:190px; border-style : solid; border-color : #000000; border-width : 3px; } |
|
1 2 3 4 5 6 7 8 9 |
<div> <p> Cras consectetur enim ut lacus egestas hendrerit. Duis eget neque dictum, mollis massa sit amet, blandit urna. Integer eget leo diam. Suspendisse potenti. In eleifend hendrerit nunc, tempor commodo lacus convallis ut. Vivamus bibendum, mi ac fermentum vehicula, purus nisi maximus risus, non tincidunt dolor eros eget odio. Curabitur consectetur tortor ac diam tincidunt finibus. </p> </div> |

Resultado del código
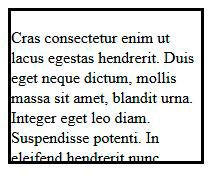
Se podría ocultar el contenido que desborda. Basta con añadir a la regla div la siguiente propiedad.
|
1 |
overflow : hidden; |

Overflow hidden
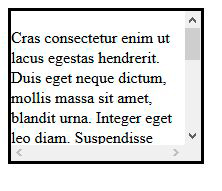
Pero si el contenido que sobresale es muy importante, cambia el valor hidden por el scroll para poder verlo.
|
1 |
overflow : scroll; |

Overflow scroll
Y hasta aquí el post de hoy. Espero que os sirva de ayuda. Saludos y a seguir picando 🙂
