- Box model en CSS: Border y padding
- Box model en CSS: La propiedad margin
Antes de tratar las propiedades border y padding, explicaré por encima en que consiste el Box model. El Box model o modelo de cajas es un concepto de CSS que determina como los elementos están posicionados dentro del navegador. El nombre es causa de que CSS trate cada elemento como si fuera una caja.
Las 3 propiedades importantes del box model son margin, border y padding. También hay otros elementos a tener en cuenta que se explicarán en otros posts.
El padding y el margin son propiedades importantes para los diseñadores. Permiten modificar el White Space, el espacio entre varias partes de una página. En este post me centraré en las propiedades border y padding.
Border
Permite especificar como el borde de la caja que representa un elemento debería aparecer. Tiene 3 propiedades que se pueden cambiar:
- Border-color: Indica el color del borde.
- Border-style: Para indicar si el borde debería ser sólido, en puntos, doble línea…
- Border-width: Para modificar tamaño del borde.
Border-style
Permite especificar el estilo de la línea del borde. Esta propiedad proporciona varios valores diferentes.
| Valor | Explicación |
|---|---|
| none | No hay borde (equivalente a border-width:0) |
| solid | El border es una línea sólida. |
| dotted | El border es una serie de puntos. |
| dashed | El borde es una serie de líneas cortas. |
| double | El borde son 2 líneas sólidas. El valor del border-width sería la suma de 2 líneas y el espacio entre ellas. |
| groove | El borde tiene profundidad. |
| ridge | El borde tiene un efecto contrario a groove. |
| inset | El borde da la sensación de que la caja está incrustada en la página. |
| outset | El borde da la sensación de que la caja va a salir de la página |
| hidden | A diferencia de none, el borde seguiría ocupando espacio sólo que no se ve. |
Entre todos estos valores el que tiene por defecto es none, de manera que no se mostrará automáticamente.
CSS
|
1 2 3 4 |
p { border-style : solid; border-width : 5px; } |
HTML
|
1 2 3 4 5 6 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis lectus id lorem dignissim laoreet. Fusce lectus orci, mollis ac leo vitae, blandit faucibus felis. Morbi ultrices pharetra commodo. Nullam gravida venenatis luctus. Aliquam eget vestibulum sem. Ut leo neque, auctor quis consectetur a, eleifend et ex. Etiam vitae dapibus orci. Proin aliquam nec eros eget sollicitudin. Curabitur dignissim bibendum dolor, ac porta diam sodales ut.</p> |

Ejemplo de border style
Esta propiedad permite cambiar el estilo del borde en cada lado.
|
1 2 3 4 5 6 7 |
p{ border-style : solid; border-bottom-width: thin; border-right-width: medium; border-top-width: thick; border-left-width: 8px; } |

Ejemplo de border-style en diferentes lados
Border-color
Con esta propiedad podemos cambiar el color del borde alrededor de una caja. El código HTML será el mismo que el anterior.
|
1 2 3 4 |
p { border-color : #1245a3; border-style: solid; } |

Ejemplo border-color
Como la propiedad anterior, también se puede modificar cada lado.
|
1 2 3 4 5 6 7 |
p{ border-bottom-color: #1245a3; border-right-color: #ff0000; border-top-color: #00ff00; border-left-color: #ffcc00; border-style: solid; } |

Ejemplo border-color en varios lados
Border-width
Permite cambiar el tamaño de los bordes, normalmente se especifica en píxeles.
|
1 2 3 4 |
p { border-style : solid; border-width : 5px; } |

Ejemplo border-width
También podemos poner como valor las siguiente medidas:
- Thin: Hace que la línea sea fina.
- Medium: La línea es de tamaño mediano.
- Thick: Hace que la línea sea gruesa.
Como sucede con las propiedades anteriores, se puede modificar independientemente cada lado.
|
1 2 3 4 5 6 7 |
p{ border-style : solid; border-bottom-width: thin; border-right-width: medium; border-top-width: thick; border-left-width: 8px; } |

Ejemplo border-width en varios lados
Y estas serían todas las propiedades para modificar el borde. También se puede modificar todas las propiedades de una tirada con la propiedad border.
|
1 2 3 |
p { border : 6px dashed blue; } |

Ejemplo de border
También se puede modificar cada lado de manera independiente.
|
1 2 3 4 5 6 |
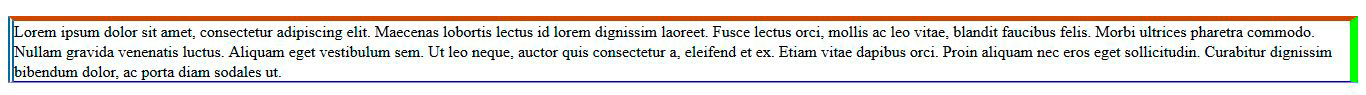
p{ border-bottom: 2px groove blue; border-right: 8px solid #00ff00; border-top: thick inset #ff6600; border-left: 6px double #336699; } |

Ejemplo de border en varios lados
Padding
Esta propiedad establece cuanto espacio debería haber entre el contenido del elemento y su borde.
|
1 2 3 4 |
div { border: 8px solid; padding : 5px; } |
|
1 2 3 4 5 6 7 8 |
<div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis lectus id lorem dignissim laoreet. Fusce lectus orci, mollis ac leo vitae, blandit faucibus felis. Morbi ultrices pharetra commodo. Nullam gravida venenatis luctus. Aliquam eget vestibulum sem. Ut leo neque, auctor quis consectetur a, eleifend et ex. Etiam vitae dapibus orci. Proin aliquam nec eros eget sollicitudin. Curabitur dignissim bibendum dolor, ac porta diam sodales ut.</p> </div> |

Ejemplo de padding
El valor se suele poner en píxeles, pero pueden usarse otras medidas, porcentajes e inherit.
La propiedad padding no se hereda por defecto por tanto es preciso usar inherit si queremos que un elemento hijo tenga el mismo padding que su elemento padre.
Esta propiedad permite especificar el padding en cada lado de la caja.

Ejemplo de padding en varios lados
Y hasta aquí las propiedades border y padding. Más adelante iré hablando de los demás componentes que forman el box model. A seguir picando y buen finde 🙂
