En un post anterior expliqué cómo precargar imágenes y un ejemplo donde cambiábamos la imagen al pasar el ratón por encima. En dicho ejemplo se cambiaba el atributo src pero, en este post voy a mostrar cómo cambiar una imagen en jQuery con el método replaceWith().
Al emplear el método replaceWith, nos ahorramos tener que cambiar el atributo src ya que lo que hace este método es remplazar un HTML por otro. Remplaza la selección actual con cualquier código HTML que le pases. Al poder remplazar el código HTML, podríamos cambiar una imagen con atributos (src, width, height, alt) completamente diferentes.
También hay que tener en cuenta que esta función devuelve un valor y es el código HTML que fue remplazado. Esto quiere decir, que podríamos guardar la imagen que hemos quitado para poder usarla más tarde.
Cambiar una imagen con replaceWith()
El ejemplo consistirá en una imagen y un botón. Al pulsar en el botón, se remplazará la imagen por otra. Voy a usar 2 imágenes renombradas red.jpeg y blue.jpeg que fueron sacadas de la página Pexels de los usuarios Achillas y Pixabay.
|
1 2 3 |
<button id="boton-cambio">Cambiar imagen</button> <br> <img id="cambio" src="red.jpeg" width="300" height="200"> |
Ahora el código jQuery para cambiar las imágenes, donde emplearé el método replaceWith() al pulsar el botón ‘boton-cambio’.
|
1 2 3 4 5 6 7 |
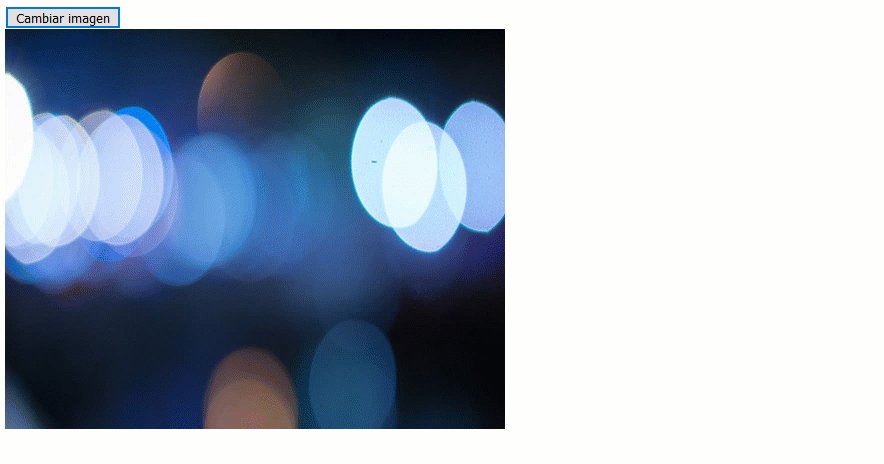
<script> $(document).ready(function() { $('#boton-cambio').click(function(){ $('#cambio').replaceWith('<img id="cambio" src="blue.jpeg" alt="imagen cambiada" width="500" height="400">'); }); }); </script> |

Como se puede observar, además de cambiar la imagen podemos cambiar sus medidas y añadirle un texto alternativo.
Ahora el código jQuery se va a cambiar un poco para que al pulsar el botón se muestre después de la nueva. Recordemos que replaceWidth() devuelve el HTML del elemento sustituido.
|
1 2 3 4 5 6 7 8 |
<script> $(document).ready(function() { $('#boton-cambio').click(function(){ var imagen_old = $('#cambio').replaceWith('<img id="cambio" src="blue.jpeg" alt="imagen cambiada" width="500" height="400">'); $('body').append(imagen_old); }); }); </script> |
Como la función devuelve un HTML, se almacena en una variable que luego se pasa como argumento en una función que escriba HTML, en este caso append() que sitúa el elemento justo después del último.
Y hasta aquí cómo cambiar imágenes con jQuery. A seguir picando 🙂
