- Posicionado y disposición: La propiedad clear
- Posicionado y disposición: La propiedad float
- Posicionado y disposición: La propiedad z-index
- Posicionado y disposición: position fixed
- Posicionado y disposición: position absolute
- Posicionado y disposición: normal flow
- Posicionado y disposición: Box offset y position relative
El posicionamiento absoluto o position absolute lleva un elemento fuera del flujo normal, permitiendo fijar su posición. Puedes especificar que el contenido de un elemento debería ser absolutamente posicionado dando a la propiedad position el valor absolute. Luego usas las propiedades box offset para moverlo donde quieras.
El box offset fija la posición de una caja en relación al elemento contenedor. Sin embargo, en caso de absolute, el elemento contenedor debe tener la propiedad position en relative, absolute o fixed para que el elemento hijo tenga una posición en relación al contenedor.
Mostraré un ejemplo con 3 párrafos dentro de un div.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
div.contenido { position : absolute; left : 50px; top : 100px; border : 2px solid #000000; width: 450px; height: 300px; } p { background-color: #FFFFFF; width : 300px; padding : 5px; border : 2px solid #000000; } p.absoluto { position : absolute; left : 50px; top : -50px; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
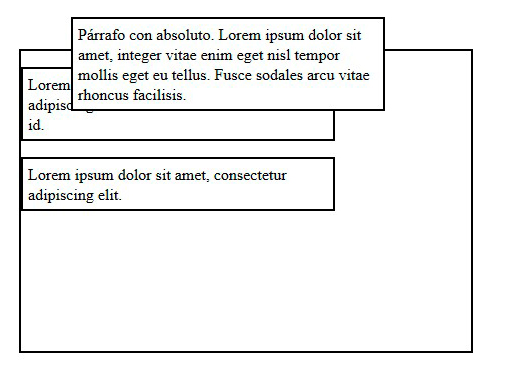
<div class="contenido"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vestibulum diam efficitur id. </p> <p class="absoluto"> Párrafo con absoluto. Lorem ipsum dolor sit amet, integer vitae enim eget nisl tempor mollis eget eu tellus. Fusce sodales arcu vitae rhoncus facilisis. </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </div> |

Resultado de position absolute
Como puedes ver, el segundo párrafo ha subido arriba y el tercero se ha colocado donde antes estaba el segundo. Esto se debe a que el segundo al tener absolute no obedece al flujo normal mientras que los demás sí, haciendo que se desplacen lo necesario para seguir el normal flow.
El div con clase contenido muestra como el párrafo con clase absoluto se mueve acorde el elemento contenedor, que también tiene un posicionado absoluto.
Tips
Los elementos posicionados de manera absoluta siempre pasan por encima de elementos posicionados de manera relativa salvo, que se la propiedad z-index.
Hay que tener en cuenta que incluso los elementos absolutos no colapsan márgenes con otros elementos.
Y hasta aqui el post de hoy, espero que os sea de gran ayuda. A seguir picando 🙂
