- Posicionado y disposición: La propiedad clear
- Posicionado y disposición: La propiedad float
- Posicionado y disposición: La propiedad z-index
- Posicionado y disposición: position fixed
- Posicionado y disposición: position absolute
- Posicionado y disposición: normal flow
- Posicionado y disposición: Box offset y position relative
Los elementos que se posicionan usando posicionamiento relativo y absoluto a menudo pasan por encima de otros elementos. Cuando esto pasa es debido al comportamiento por defecto, los primeros elementos están debajo de los más actuales. Esto se conoce como contexto de apilado o stacking context. Puedes especificar que cajas aparecen encima usando la propiedad z-index. Mencione esta propiedad en algunos post de esta serie.
Propiedad z-index
El valor del z-index es un número, y cuanto más alto sea el número más arriba estará el elemento.(Por ejemplo si un elemento tiene z-index de 10, estará por encima de uno que tenga el z-index de 5).
El siguiente ejemplo consta de 3 párrafos.
|
1 2 3 4 5 |
<p class="uno">Este es el párrafo <b>uno</b>. Tiene que estar por encima de todos los demás.</p> <p class="dos">Este es el párrafo <b>dos</b>.</p> <p class="tres">Este es el párrafo <b>tres</b>. Tiene que estar en el medio.</p> |
Los cuales tienen un diseño similar(mismo background, padding, borde etc) y cada uno estará posicionado de manera absoluta con diferentes valores y un z-index.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
p { width : 200px; background-color : #ffffff; padding : 8px; margin : 8px; border-style : solid; border-color : #000000; border-width : 1.5px; } p.uno { z-index : 3; position : absolute; left : 0px; top : 0px; } p.dos { z-index : 1; position : absolute; left : 150px; top : 25px;} p.tres { z-index : 2; position : absolute; left : 40px; top : 35px; } |

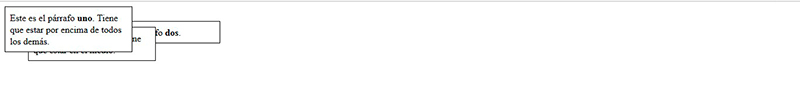
Resultado final usando z-index
Se puede observar como el párrafo uno que tiene un valor z-index mayor es el que está por encima de los demás. Saber usar esta propiedad te será muy útil a la hora de manejar posicionamientos o para conseguir un efecto de apilador.
Y hasta aquí cómo usar la propiedad z-index, espero que os resulte de ayuda en futuros diseños. A seguir picando 🙂
