Continuando con el formulario en AngularJS, ahora toca cómo validar formularios con angularjs. Aunque es cierto que la validación se puede hacer desde el servidor, mediante JavaScript podemos establecer como una primer línea de defensa donde podremos ahorrar trabajo al servidor y dar una respuesta instantánea al usuario ya que todas las operaciones se hacen en el navegador del cliente sin necesidad de comunicarse con el servidor.
Propiedades y clases para validar formularios con Angularjs
Para validar formularios con AngularJs no requiere mucho tiempo y es fácil de implementar. De hecho, una vez dado el nombre a nuestro formulario, podemos emplear las características de validación de AngularJS.
En la validación de formulario con AngularJs podemos saber si el usuario ha introducido un dato correcto o incorrecto o incluso saber a nivel global del formulario, el usuario ha empezado a introducir datos. Tenemos a disposición una serie de propiedades que nos permitirán controlar esos momentos
- $pristine: Devuelve true si el usuario no ha interactuado con el formulario
- $dirty: Da true si el usuario ya ha interactuado con el formulario
- $valid: Obtenemos true si todos el/los formularos son válidos
- $invalid: True en caso de que almenos un elemento del formulario sea inválido
Además, tenemos acceso al CSS. Cuando el formulario cambia de estado, AngularJS añade o quita una clase CSS para reflejar el estado actual. Incluso podemos crear nuestras propias reglas CSS para estas clases. Las clases CSS que emplear AngularJS
- ng-valid: Si el formulario es válido
- ng-invalid: En caso de que el formulario es inválido
- ng-pristine: Se emplear si el formulario está «sin usar»
- ng-dirty: Si el usuario ya ha interactuado con el formulario
- ng-submitted: En caso de enviar los datos del formulario
Validar un formulario con AngularJS
Si has trabajado con HTML5, te alegrará saber que AngularJS respeta los atributos como type y required. Además, añade algunas directivas propias para el formulario y su validación. Si queremos validar formularios con angularjs, como en este caso, hay que emplear el atributo novalidate sobre el formulario
|
1 |
<form name="registro" ng-submit="registrar()" novalidate> |
Suena extraño emplear novalidate cuando realmente queremos validar el formulario. Sin embargo, empleamos este atributo para primar la validación de AngularJS en vez de la de HTML5.
Una vez nuestro formulario tenga nombre y el atributo novalidate, podemos empezar en validar formulario con AngularJS. Comenzamos con los campos nombre y apellidos que tenían el atributo required. Les vamos añadir un <span> que tendrá un mensaje de error en caso de que el nombre o apellidos no sea válido
|
1 2 3 4 5 6 7 |
<input type="text" placeholder="Nombre" name="nombre" ng-model="usuario.nombre" required> <span ng-show="nombreInvalido">Por favor, introduzca un nombre</span> <br/> <input type="text" placeholder="Apellidos" name="apellidos" ng-model="usuario.apellidos" required> <span ng-show="apellidoInvalido">Por favor, introduzca un apellido</span> <br/> |
Con el atributo required en los inputs, AngularJS considerará si el valor del campo es correcto antes de dar el formulario por válido. Sin embargo, no dice si es válido o no de manera explícita, por eso tenemos que añadir mensajes ocultos que se mostrarán cuando haya un error. Para saber si hay un error o no, empleamos variables que devolverán true o false que son nombreInvalido y apellidoInvalido, miraremos esto cuando entremos en la parte del controlador.
Si recuerdas la directiva ngShow, espera una expresión que devuelva un valor booleano. El valor de dicha expresión se encontrará en el controlador
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$scope.registrar = function () { $scope.nombreInvalido = false; $scope.apellidoInvalido = false; if(!$scope.registro.nombre.$valid){ $scope.nombreInvalido = true; } if(!$scope.registro.apellidos.$valid){ $scope.apellidoInvalido = true; } } |
Cuando el documento valga, las variables nombreInvalido y apellidoInvalido son a false para que los mensajes permanezcan ocultos. Cuando el usuario pulse el botón de enviar, llamará a esta función donde comprobaremos si un campo es válido o no. Para el campo nombre, en el formulario nombrado como registro, usamos $scope.registro.nombre.$valid para ver si el campo es válido. El formato a seguir es scope.nombreFormulario.nombreCampo.propiedad y lo usamos para los apellidos también.
Ambos condicionales al ver si el campo no es válido, pasarán a true las variables nombreInvalido y apellidoInvalido mostrando así los mensajes de error.
En el caso del email, además de ser obligatorio, también debe tener el formato correcto (xxx@xxx.xx) para que AngularJS considere ese campo como válido. A este campo no vamos agregarle un mensaje de error pero si le cambiaremos el estilo más adelante.
|
1 |
<input type="email" placeholder="Email" name="email" ng-model="usuario.email" required> |
Para acabar de ver todas las propiedades, vamos a continuar con $pristine y $dirty.
Vamos a crear 2 div con un mensaje (puedes ponerlo donde quieras siempre dentro de un contenedor con ng-app). Estos div tendrán la directiva ngshow con la finalidad de mostrar un mensaje en caso de que el formulario haya sido manipulado o no. Usaremos los valores booleanos que devuelven estas propiedades para mostrar o no.
|
1 2 |
<div ng-show="registro.$pristine">El formulario no se ha tocado</div> <div ng-show="registro.$dirty">Se ha escrito algo en el formulario</div> |
A mayores vamos agregar un div abajo del formulario para comunicar de que el registro se ha realizado con exito. Para ello usaremos la directiva ng-show haciendo que el mensaje se muestre en función del valor de la variable completo
|
1 2 3 |
<div ng-show="completo"> Gracias por registrarte! </div> |
En el controlador, al comprobar si el formulario (registro) es válido la variable completo será true (recuerda inicializarla en la función)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$scope.registrar = function () { $scope.nombreInvalido = false; $scope.apellidoInvalido = false; $scope.completo = false; . . . . if($scope.registro.$valid){ $scope.completo = true; } } |
Dar estilo al formulario
Te preguntarás cómo vamos a avisar al usuario si no introduce un email correcto. En ese caso vamos a cambiarle el estilo para mostrar al usuario que no está correctamente rellenado. Comenzamos dando estilo al formulario
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
body { font: normal 16px Georgia; } input:not([type='checkbox']), select { width: 250px; } select, input { padding: 5px; margin-top: 10px; font-family: inherit; } input[type='submit'] { width: 300px; } /*Los mensajes de error se mostrarán en rojo*/ form span { color: red; } |
Ahora llega la parte en la que comunicamos al usuario que el correo no está bien. Como comente antes, cuando AngularJS detecta un cambio este añade o quita una clase por tanto, vamos a aprovechar esa característica
|
1 2 3 4 5 6 7 8 9 |
/*El input email que esté inválido se muestra en rojo*/ input[name='email'].ng-dirty.ng-invalid { color: red; } /*El input email que esté válido se muestra en verde*/ input[name='email'].ng-dirty.ng-valid { color: green; } |
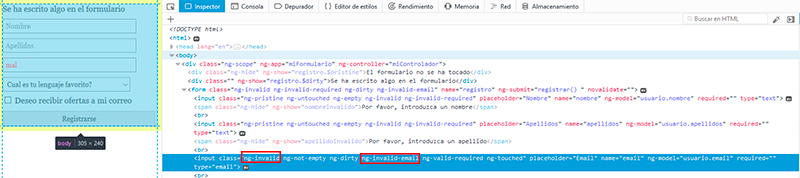
Si miramos en la consola del desarrollador de nuestro navegador cuando un campo es incorrecto, vamos que efectivamente añade al input las clases ng-dirty y ng-invalid

Ejemplo de aplicación de la clase ng-invalid por angularjs
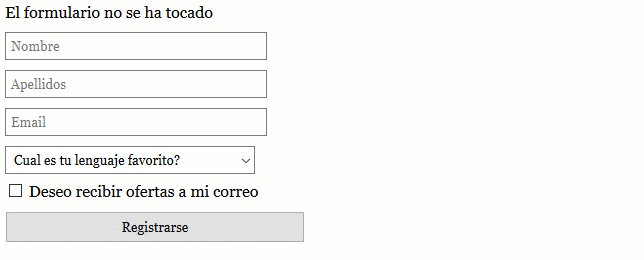
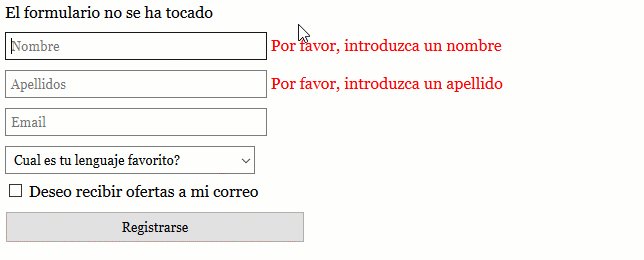
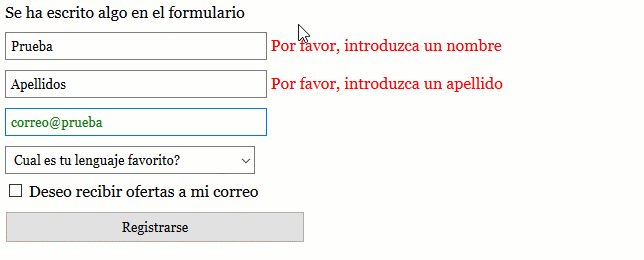
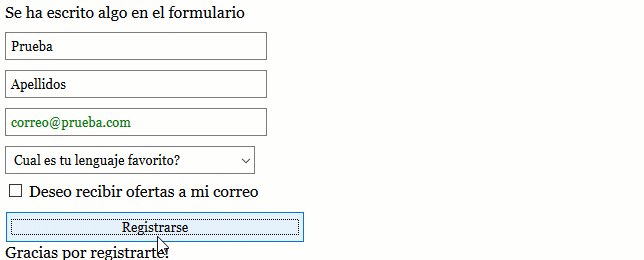
Si todo ha salido bien, debería quedar de la siguiente forma

Resultado final
Y hasta aquí cómo validar formularios con AngularJS, espero que os haya gustado. A seguir picando 🙂
