¿Recoger datos de los formularios es inútil si la información recibida no está completa o los datos están incompletos verdad? Para eso existe la validación. La validación de un formulario nos asegura que todos los datos queremos estén completos y en un formato adecuado.
Existen 2 formas de validarlo:
- Lado del cliente. En el propio ordenador del usuario se realizará la comprobación de que este todo correcto.
- Lado del servidor. El usuario envía los datos y el servidor se encarga de comprobar los datos, si están correctos los procesa sino los envía de vuelta.
En caso de HTML5 las validaciones se pueden hacer desde el lado del cliente y hablaré de alguno de los métodos para hacerlo.
Vamos a empezar por algo muy sencillo, asegurar que los campos nombre, dirección, email y edad estén introducidos.
Para ello basta meter dentro de los <input> el atributo required, por ejemplo:
|
1 |
<input id="nombre" required> |
Ahora si dais a enviar debería de marcaros en rojo el campo y diciendo que hay que rellenarlo.
Si quisierámos no validar los datos del formulario porque estamos probando la validación del lado del servidor, bastará con escribir novalidate dentro de la etiqueta <form>:
|
1 |
<form id="formulario" action="#" novalidate> |
También puede darse el caso de haber un botón que haga otra función y no queréis que valide el formulario. Para ello se puede agregar el atributo en del formnovalidate <input>.
|
1 |
<input type="submit" value="Enviar" formnovalidate /> |
No podemos darles estilo a los mensajes, pero si a los campos en el caso de que no sean válidos. Para ello podemos usar alguna de las siguientes pseudo-clases:
- Required y optional, para los campos que usan el atributo required.
- Valid e invalid, que se aplica a los campos que están completos, pero contienen errores.
- In-range y out-of-range, estos se aplican para los controles que usan los atributos max.
Podemos hacer que los campos obligatorios tengan un ligero fondo amarillo:
|
1 2 3 4 5 |
input:required { background-color: lightyellow; } |
Y si no están completos tengan un fondo rojo.
|
1 2 3 4 5 |
input:required:invalid { background-color: #FF6A6A; } |
Es normal que al volver abrir el html los campos estén en rojo ya que incumplen la validación, pero en cuanto escribáis debería volver el fondo amarillo.
Lo siguiente ya puede ser un poco más complicado, expresiones regulares. Las expresiones regulares son reglas que determinan como debe estar escrito el campo. Por ejemplo:
[A-Z]{4}-[0-9]{5}
Los “[ ]” indican el rango, en este caso solo permite de la A la Z, importante las mayúsculas. Los “{ }” cuantas letras deben ser, en este caso 4. Habría un guion y luego debe haber 5 números del 0 al 9. Un valor válido sería TBRA-7826.
En el formulario el campo teléfono debería de estar escrito de una determinada forma, vamos aplicarle una expresión regular.
|
1 |
<input id="telefono" placeholder="xxx-xx-xx-xx" pattern="[0-9]{3}-[0-9]{2}-[0-9]{2}-[0-9]{2}"> |
El atributo pattern establece como debería de estar escrito el campo usando una expresión regular. En este caso se quiere que el teléfono se escriba por ejemplo 999-52-96-43, espero que nadie tenga este número.
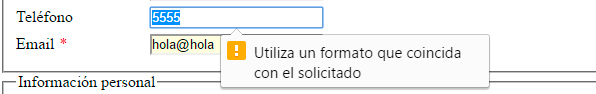
Según el navegador muestra los mensajes de error de una forma u otra. En mozilla solo os pondrá el borde del campo en rojo, sin embargo, en Chrome son más majos y le dan poco más de chicha:

También queremos que el email sea correcto, pero no va hacer falta una expresión regular para eso, la solución es mucho más sencilla.
|
1 |
<input id="email" placeholder="ejemplo@correo.com" type="email" required> |
Con type indicamos que el valor del campo debe ser un email. Incluso podemos establecer que el valor de un campo sea un número y dentro de un rango.
|
1 |
<input id="edad" type="number" min="18" max="99" required> |
En caso de querer usar decimales también está el atributo step. Si step por ejemplo, tiene como valor 0.1 el número puede tener un decimal.
Hay que tener en cuenta que ciertos navegadores que soportan los nuevos valores de type:
| Type | IE | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| 10 | 4 | 10 | 5 | 10.6 | |
| url | 10 | 4 | 10 | 5 | 10.6 |
| search | n/a | n/a | n/a | n/a | n/a |
| tel | n/a | n/a | n/a | n/a | n/a |
| number | 10 | – | 10 | 5 | 9 |
| range | 10 | 23 | 6 | 5 | 11 |
| date, month, week, time |
– | – | 10 | – | 11 |
| color | – | – | 20 | – | – |
Hasta aquí algunas formas de validar un formulario. En otra ocasión trataré de poner un ejemplo de validación con javascript.Como siempre espero haberos ayudado y no hayáis tenido dificultades. Saludos y a seguir picando código 😉
