- Cómo manejar varias transiciones en CSS3
- Transiciones en CSS: transition-property y transition-duration
- Transiciones en CSS: Cómo controlar el ritmo y el inicio
En este post continuaré con las transiciones en CSS, concretamente en el ritmo y el retraso que podemos aplicar a nuestra transición. Recordemos que una transición en CSS consiste en una animación sencilla que muestra el cambio gradual de las propiedades modificadas de un elemento.
Transition-timing-function
Se puede controlar el ritmo de las transiciones en CSS gracias a esta función. Por ejemplo, la animación puede tener un ritmo constante o puede comenzar lento y acabar rápido y para ello se emplean los siguientes valores: ease, linear, ease-in, ease-out, ease-in-out, steps() y cubic_bezier(). Sin embargo, para que el ritmo sea apreciable es preciso que la propiedad transition-duration tenga un tiempo relativamente alto ya que no daría tiempo a apreciar el cambio de ritmo al suceder rápido.
Para tratar cada uno de los valores, partiré del ejemplo del post anterior pero haciendo unas cuantas modificaciones concretamente en la duración de la animación y los selectores
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
div{ width:500px; height:200px; background-color:#0F6; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; -o-transition-property: -o-transform; transition-property: transform; -webkit-transition-duration: 3s; -moz-transition-duration: 3s; -o-transition-duration: 3s; transition-duration: 3s; } div:hover{ transform:scale(0.5); } |
Valor ease
Con este valor, la animación comienza lenta al principio y va acelerando y cuando está a punto de llegar al final, reduce el ritmo considerablemente. Creamos un div con el id «ease» y le asignamos en el CSS el ritmo correspondiente
|
1 |
<div id="ease"></div> |
|
1 |
#ease{transition-timing-function:ease;} |
Resultado con transition ease
Valor linear
El ritmo de la animación es constante.
|
1 |
<div id="linear"></div> |
|
1 |
#linear{transition-timing-function:linear;} |
Resultado con transition linear
Valor ease-in
Con este valor, la transición comienza de manera lenta y va aumentando el ritmo progresivamente.
|
1 |
<div id="ease-in"></div> |
|
1 |
#ease-in{transition-timing-function:ease-in;} |
Resultado con transition ease-in
Valor ease-out
Hace que el final de la animación sea lenta.
|
1 |
<div id="ease-out"></div> |
|
1 |
#ease-out{transition-timing-function:ease-out} |
Resultado con transition ease-out
Valor ease-in-out
Este valor hace que la transición comience y termine de manera lenta.
|
1 |
<div id="ease-in-out></div> |
|
1 |
#ease-in-out{transition-timing-function:ease-in-out} |
Resultado con transition ease-in-out
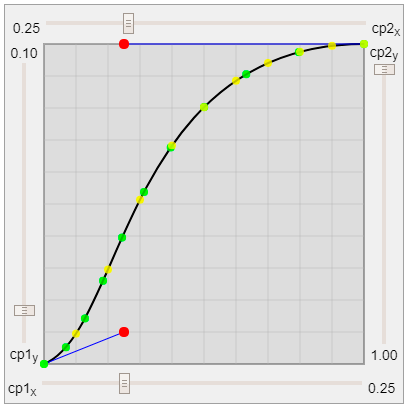
La función cubic_bezier
Además de los valores mencionados antes, transition-timing también acepta la función cubic-beizer para establecer un ritmo de animación más preciso. Esta función se basa en la curva Bezier para establecer el ritmo de la animación.

Esta función acepta 4 parámetros de 0 al 1 para indicar los puntos de unión de la curva. Esto puede proporcionar animaciones más creativas. Para un ejemplo más práctico recomiendo este simulador para poder practicar con diferentes valores. Además, en el puedes ver los valores que tiene la función si usáramos los valores que he mencionado antes.
La función steps
Esta función lo que hace es cortar la animación en segmentos. Acepta 2 valores, uno de ellos sería la cantidad de pasos que requiere (o la cantidad de segmentos) la animación y el segundo parámetro puede ser en que momento empieza la animación (start o end). Emplear start o end no muestra un cambio significativo, en caso de usar start la transición se reproduce de manera instantánea mientras que el end espera la duración completa y luego comienza, como si hubiera un pequeño retraso.
En cuanto a los pasos del primer parámetro, cuantos más pasos pongamos, más fluida será la animación. Por ejemplo
|
1 |
<div id="pasos"></div> |
|
1 |
#pasos{transition-timing-function:steps(10, start);} |

Resultado con transition steps
De esta manera, la transición consistirá en 10 pasos y la velocidad que se recorran esos pasos dependerá del transition-duration ya que cuanto menor sea el tiempo, más rápida será la animación.
Transition-delay
Esta propiedad tiene una función sencilla, y es retrasar el inicio de la animación/transición. Normalmente, la las transiciones en CSS empiezan inmediatamente por tanto, el valor por defecto es 0. El valor de la propiedad funciona tanto con milisegundos (ms) como segundos (s).
|
1 2 3 4 |
-webkit-transition-delay: 250ms; -moz-transition-delay: 250ms; -o-transition-delay: 250ms; transition-delay: 250ms; |
A modo de curiosidad, se puede poner un valor negativo pero, repercutiría en la duración de la animación. Por ejemplo, tienes un retraso de -500ms pero la transición dura 3s. En ese caso se corta la animación saltando 500ms de la animación, es decir, verías la animación cortada y con un duración de 2.5s.
Y hasta aquí por ahora lo que va de transiciones en CSS, espero que os haya gustado. A seguir picando 🙂