- Posicionado y disposición: La propiedad clear
- Posicionado y disposición: La propiedad float
- Posicionado y disposición: La propiedad z-index
- Posicionado y disposición: position fixed
- Posicionado y disposición: position absolute
- Posicionado y disposición: normal flow
- Posicionado y disposición: Box offset y position relative
La propiedad float permite llevar un elemento fuera del flujo normal de la página hacia a lo más izquierda o derecha posible de un elemento contenedor.
Todos los elementos que estén dentro del elemento contenedor estarán alrededor del elemento con la propiedad float. Sin embargo, esto se aplica si los elementos están adyacentes al elemento flotante.
Cuando especificas la propiedad float de un elemento, debes establecerle un width para indicar el tamaño de la caja. De otra forma, automáticamente ocuparía el 100% de espacio de la caja contendora, dejando sin espacio a los elementos que estén alrededor del elemento flotante.
Valores
| Valor | Descripción |
|---|---|
| Left | La caja flota hacia la izquierda del elemento contenedor, y los elementos del contenedor se sitúan a la derecha de él. |
| Right | La caja flota hacia la derecha del elemento contenedor, y los elementos del contenedor se sitúan a la izquierda de él. |
| None | La caja no flota y permanece donde debería estar en un flujo normal o normal flow. |
| Inherit | La caja toma la misma propiedad que el elemento contenedor. |
Cuando una caja usa la propiedad float, los márgenes verticales no se colapsan por encima o por debajo como lo harían elementos block en un normal flow.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#contenedor { color : #000000; background-color : #ffffff; font-size : 12px; margin : 10px; width : 514px; border : 1px solid blue; } p { background-color : #FFFFFF; border : 1px solid black; padding : 5px; width : 500px; } .pullQuote { float : right; width : 165px; border: 1px solid red; background-color : #FFFFFF; } |
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="contenedor"> <h1>Título</h1> <aside class="pullQuote">Este elemento se moverá del flujo normal y aparecerá a la derecha.</aside> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sed posuere mi. Sed in tortor placerat, semper dolor viverra, laoreet lectus. Nam cursus nulla sed efficitur vulputate.</p> <p>Phasellus orci turpis, bibendum ut luctus et, congue in libero. Maecenas condimentum augue eros, in dapibus neque gravida vel. Duis et aliquet elit, eget elementum nisi. Nunc tincidunt, mi et tempor tempor, arcu nulla scelerisque magna, ut euismod dui arcu eu odio. Cras non viverra lectus.</p> </div> |

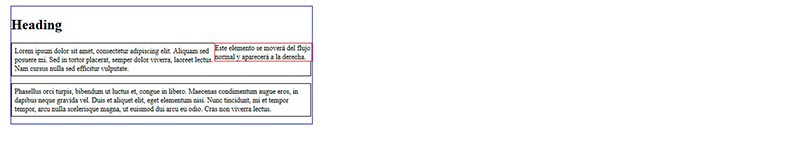
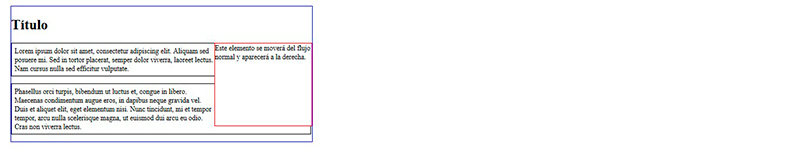
Ejemplo con propiedad float
Posibles problemas
Ahora voy aclarar lo que había comentado anteriormente con los elementos adyacentes. El elemento float es rodeado por los elementos adyacentes. En este caso aside tiene como elementos adyacentes <h1> y un párrafo. Esto quiere decir que si el alto del aside(en este caso 140px) llega al último párrafo, pasaría por encima de este en vez de colocarse.

Cuando un elemento flotante ocupa un elemento no adyacente
Esto se solucionaría poniéndole un clear al párrafo. Esta propiedad la explicaré en el siguiente post.
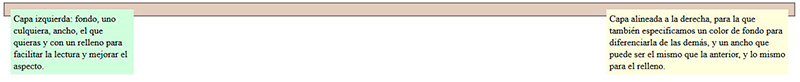
Otro de los problemas que puede surgir cuando se usa la propiedad float es que la caja no contenga los elementos que floten.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
#contenedor{ border: 2px solid gray; background: #DDCCBB; padding: 10px; /*float: left;*/ } #izquierda{ float: left; background: #DDFFDD; width: 200px; padding: 5px; } #derecha{ float: right; background: #FFFFDD; width: 300px; padding: 5px; margin-left:250px; } |
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="contenedor"> <div id="izquierda"> Capa izquierda: fondo, uno culquiera, ancho, el que quieras y con un relleno para facilitar la lectura y mejorar el aspecto. </div> <div id="derecha"> Capa alineada a la derecha, para la que también especificamos un color de fondo para diferenciarla de las demás, y un ancho que puede ser el mismo que la anterior, y lo mismo para el relleno. </div> </div> |

Esto se puede solucionar de 2 formas. Una es añadiendo la propiedad overflow:hidden al elemento contenedor. Si no sabes en que consiste la propiedad overflow te recomiendo este post. La otra manera es que el contenedor también flote añadiéndole un float left o right.

Por último añadir que si una serie de elementos flota hacia el mismo lado, irán uno al lado de otro hasta ocupar todo el espacio del contenedor.
Y hasta aquí como usar la propiedad float, espero que os sea muy útil. A seguir picando 🙂
