CSS3 permite que el texto se muestre en varios bloques separados, muy similar a lo que veríamos en un periódico. Aunque hay maneras de ofrecer el contenido en diferentes bloques, no se puede mantener 2 o 3 columnas con todo el texto dentro del mismo elemento.
La plantilla multi-columna permite establecer varias columnas para un elemento. Existen 2 maneras de establecer el número de columnas para un elemento. La primera forma es la propiedad column-count, que simplemente permite poner el número de columnas par un elemento. La otra manera sería usar la propiedad column-width que deja especificar el ancho de cada columna.
Mostrar el texto en columnas
Voy a mostrar un ejemplo donde un div tendrá un <p> como hijo. El div con id «contenedor» tendrá especificadas las propiedades de las columnas.
|
1 2 3 4 5 6 7 8 9 10 |
<div id="contenedor"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent quis est metus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Cras in mi risus. Ut viverra mauris eu ante sodales eleifend. Mauris sodales laoreet magna, in pretium urna auctor ut. Aliquam dui neque, sodales et ipsum eget, sollicitudin porttitor augue. Aenean ac fermentum lacus, accumsan auctor lacus. Vivamus ultrices magna posuere diam eleifend placerat. Phasellus eleifend aliquam augue ac rhoncus. </p> </div> |
Ahora vamos con las reglas CSS. Para que funcione correctamente en todos los navegadores, será preciso emplear los prefijos -webkit- y -moz-. Recuerda que siempre tienes el autoprefixer para no tener que estar pendiente de ponerlos todos.
Para este caso voy a emplear la propiedad column-count para hacer 3 columnas y también establezco un margen entre estas empleando column-gap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#contenedor{ width:500px; -webkit-column-count: 3; -webkit-column-gap: 20px; -moz-column-count: 3; -moz-column-gap: 20px; column-count: 3; column-gap: 20px; } p{ margin:0; } |

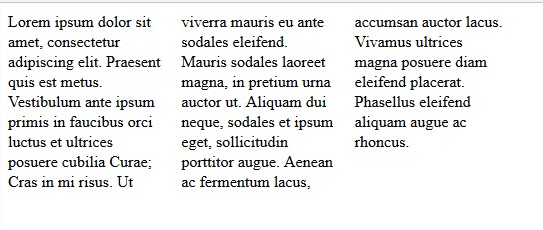
Resultado final
Pero hay que tener en cuenta una cosa, el contenedor tiene un ancho fijo pero no un alto. Si estableces un alto fijo pero hay demasiado texto, verás más columnas de las establecidas.
Y hasta aquí el post de hoy, A seguir picando 🙂
