Este post habla del uso de los inputs para introducir fechas y horas en un formulario de HTML5. Hay una gran variedad de tipos que siguen el formato ISO 8601.
Tipos de inputs
- date – Se compone sólo de una fecha (año, mes y día). Ejemplo 2010-05-30.
- month – Solo incluye el año y la fecha; 2012-08.
- week- Este input muestra el año y el número de la semana (del al 52). Por ejemplo, 2010-W15.
- time – La hora del día usando el formato militar (reloj de 24 horas). Por ejemplo 23:00.
- datetime – Incluye la hora y fecha, separados por una «T». Como puede mostrar la hora UTC(Tiempo universal coordinado) puede ir seguido de una «Z» (Zona Zulú) o de un + o – para una zona horaria específica. Por ejemplo, para representar las 9 de la mañana del 15 de marzo de 2013 con 5 horas menos en zona horaria (UTC): 2013-03-15T09:00-5:00. Lo mismo en Zona Zulú sería: 2013-03-15T09:00Z.
- datetime-local – Igual que el datetime pero omitiendo la zona horaria.
El input type más usado de los mencionados es el date.
|
1 2 3 4 |
<label for="birthdate">Fecha de nacimiento:</label> <input type="date" min="1990-01-01" max="2016-12-31" id="birthdate" name="birthdate"> |
En algunos navegadores como Chrome, opera o Microsoft Edge tienen un calendario o datepicker para introducir la fecha de forma más sencilla.

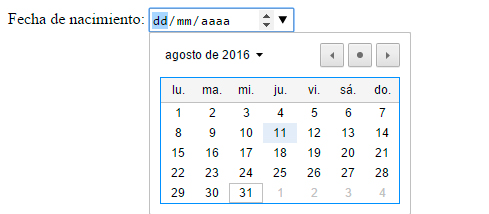
Input type date en Chrome
Como puedes observar en la imagen, se puede cambiar la fecha usando las flechas. Incluso se puede cambiar el intervalo de días con el atributo step como en el input range. Siempre se puede controlar las fechas introducidas con los atributos min y max como se usa en el ejemplo.
Otros type como el month o week tienen un funcionamiento similar.

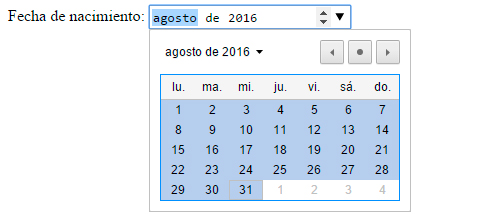
Input type month en Chrome
Sin embargo, en caso de types de tiempo como time, solamente estarán las flechas para cambiar el valor.
Atributos más usados
Como en otros post sobre etiquetas HTML5 os hablaré de los atributos que podeís utilizar con este elemento:
- disabled: Permite desactivar el input.
- form: Permite asociar el form al input introduciendo el id del form.(form = «fecha»).
- step: Establece el intervalo de suma o resta en el range.(step=»2″).
- min y max: Estos atributos establecen el valor mínimo y máximo del range.
- required: Establece que el input debe ser rellenado. Determina si el input tiene que ser rellenado obligatoriamente (required=»required»).
- autocomplete: Esto autorellenará el campo con valores introducidos previamente por el usuario. autocomplete=»off», autocomplete=»on»).
- placeholder: Leyenda en el input para explicar al usuario como debe introducir el valor.
Y hasta aquí el tutorial de hoy, espero que os haya gustado. A seguir picando 🙂
