jQuery es una librería de JavaScript que permite controlar todo el documento HTML, realizar animaciones e incorporar llamadas AJAX. Las ventajas que podemos sacar son las siguientes:
- Ocupa poco espacio.
- Es amigable para diseñadores web.
- Fiable, muchos sitios como Amazon, Microsoft o ESPN lo usan.
- Completamente gratis.
- Tiene un gran soporte de la comunidad.
- Hay una gran cantidad de plugins que posibilita el desarrollo de ciertas tareas o efectos y es fácil de añadirlo a la página web.
Cómo obtener jQuery
Al ser muy popular se puede conseguir por CDN (Red de entrega de contenidos). Un CDN es un sitio web que almacena la librería y lo envía a quién lo solicita, algunos ejemplos de CDN son Google o Microsoft.
Usar el método de CDN tiene un par de ventajas. Una de ellas es que permite dar a tu servidor web unos milisegundos al permitir que Google, por ejemplo, se encargue se de enviar el archivo al visitante de tu web. Como un CDN tiene servidores por todo el mundo si una persona en China visita tu sitio recibirá la librería tan rápido como si estuviera al lado de tu casa.
La otra ventaja de usar un CDN es que guarda la librería en el caché del navegador. Si tu visitante visitó otra web que usa jQuery, no descargará el archivo de nuevo cuando visite tu sitio.
Sin embargo, el CDN tiene un par de inconvenientes. Una de ellas es que precisas de Internet (lógico no?) por tanto si estás haciendo un sitio offline, deberás descargar jQuery desde la página oficial. Y el segundo es que los servidores de CDN se pueden caer lo que podría causarte problemas. Lo bueno de descargarlo por tu cuenta es que te ahorrarás ese disgusto.
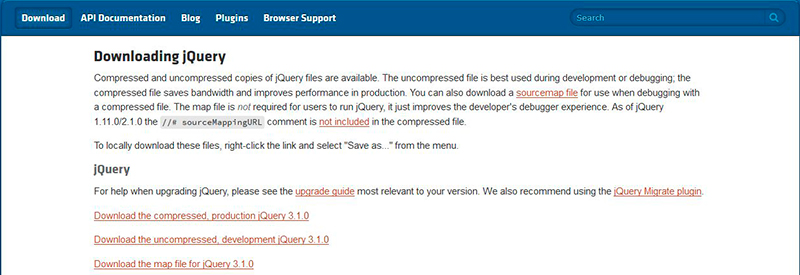
Para descargarlo tienes que ir a jquery.com/download. Tendrás 3 enlaces de descarga

Página de descarga
El comprimido es el que deberías usar en tu página web. El descomprimido descárgalo en caso de quieras saber el código y quieras saber cómo funciona.
Una vez que sepas cuál escoger, click derecho sobre el enlace y selecciona guardar enlace como… guarda y ya tendrás tu librería.
Añadir jQuery a la página web
Para añadir o adjuntar la librería jQuery a una página siempre va a estar en la etiqueta <script> y puede estar dentro del <head> o al final del <body> (lo más recomendable).
Ejemplo de usar un CDN
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> |
Si descargas la librería, muévela en una carpeta del directorio raíz de tu servidor. Por ejemplo, si usas un servidor local como XAMPP: xampp/htdocs/js. Si tienes tu web un hosting sería: www/js. Esto en código HTML tanto para una forma como otra se reduce en lo siguiente
|
1 |
<script src="js/jquery-3.1.0.min.js"></script> |
Para comenzar a usar jQuery escribe el siguiente código a continuación
|
1 2 3 4 5 |
<script> $(document).ready(function() { //Código }); </script> |
Dentro de $(document).ready(function() iría el código que quieres ejecutar. El $(document).ready(function() es una función de jQuery que ejecutará el código que tenga dentro cuando la página haya terminado de cargar.
Puntos a tener en cuenta:
- El link de la librería debe ir antes de cualquier <script> que tenga jQuery.
- La programación de jQuery o JavaScript tiene que ir después de cualquier CSS. Esto es porque se suele hacer referencias a otros CSS.
- Es recomendable que añadas un comentario para marcar finales de funciones por ejemplo
123$(document).ready(function() {}); // fin del ready
Y hasta aquí el tutorial de hoy, espero que os haya gustado. A seguir picando 🙂
