Unas de las características más poderosas que tiene WordPress son los campos personalizados. Estos campos permiten a los usuarios asociar contenido adicional e información con cada post.
Para comprender cómo funcionan estos campos, vamos a poner en situación que tienes un blog dedicado al análisis de libros. En cada análisis(post) te gustaría poner una pequeña ficha: autor, editorial y año publicación.
Crear campos personalizados
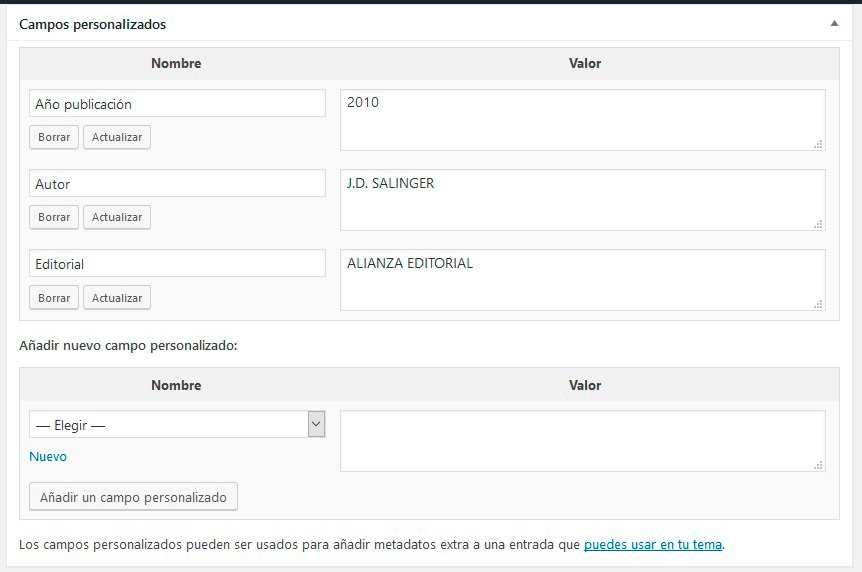
En el post que estés creando, al final, deberías de poder añadir campos personalizados. Si ves que no están, en la misma página arriba hay «Opciones de pantalla» donde podrás activarlo.

Obtener valores
Ahora que tenemos los campos añadidos, hay que obtener sus valores cuando se muestre el post. La función que usaremos para obtener los campos personalizados es get_post_meta(). Consta de 3 parámetros
- $post_id – Define el post asociado con campos personalizados.
- $key – Es la clave/id/nombre del campo que deseamos obtener.
- $single – Especifica si queremos devolver los datos cómo un array o un string.
Para obtener el ID del post basta con usar $post->ID aunque para ello, deberíamos de invocar la función dentro del Loop.
Para mostrar el valor del campo hay que añadir un echo junto a la función.
|
1 |
<?php echo get_post_meta($post->ID, 'Autor', true); ?> |
Para este caso voy a modificar la plantilla de un post simple. En el caso de Twenty Sixteen está en template/parts/post/content.php.
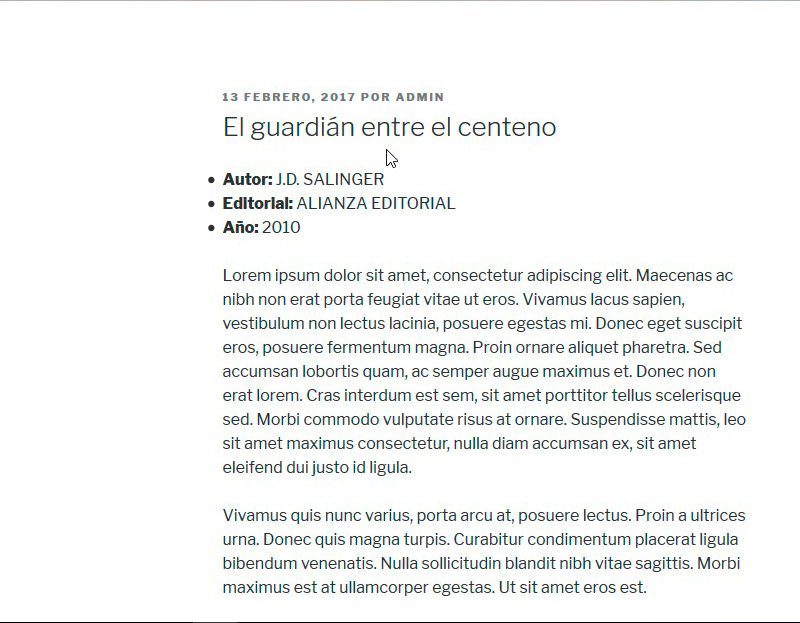
Se crea una lista invocando cada uno de los campos. El lugar será justo después del título que sería tras el cierre del header.
|
1 2 3 4 5 6 7 8 9 |
</header><!-- .entry-header --> <ul id="ficha"> <li><strong>Autor: </strong><?php echo get_post_meta($post->ID, 'Autor', true); ?></li> <li><strong>Editorial: </strong><?php echo get_post_meta($post->ID, 'Editorial', true); ?></li> <li><strong>Año: </strong><?php echo get_post_meta($post->ID, 'Año publicación', true); ?></li> </ul> <?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?> |
Al final debería de mostrarse justo después del título.

Y hasta aquí campos personalizados en WordPress, espero que le saquéis partido. A seguir picando 🙂
