- Cómo crear una directiva personalizada en AngularJS
- Directivas angular para manejar el HTML
- Las directivas de Angular: Manejar expresiones
- Las directivas de Angular: Introducción y cómo usarlas
En post explicaré cómo manejar HTML con AngularJS. Cómo ya dije anteriormente, la finalidad de una directiva es modificar o crear un comportamiento totalmente nuevo. Con esto me refiero a que con las directivas angular que verás en este post podrás añadir HTML de otro documento, ocultar, mostrar y crear elementos HTML.
ngInclude
Esta directiva permite añadir contenidos de otro fichero en tu documento. Para este ejemplo será preciso tener 2 html, uno de ellos se llamará inlcuyeme.html y sólo tendrá lo siguiente, ni metas, ni head ni body, nada salvo este párrafo.
|
1 |
<p>Sorpresa! Gracias por incluirme</p> |
Ahora el otro html que sería el principal.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html > <html> <head> <meta charset="UTF-8"> <title></title> <script src="angular.min.js"></script> </head> <body ng-app> <h2>Directiva inlcude</h2> <p>Resultado de incluir otro html:</p> <div ng-include="'incluyeme.html'"></div> </body> </html> |
Habrás notado en ng-include he usado dobles comilla y comilla simples. Esta directiva espera un string, que puede estar dentro de dobles comillas o comillas simples. Sin embargo, la expresión AngularJS que espera la directiva usa dobles comillas por tanto la única manera de pasarle un string es que este use comillas simples.
ngShow
La directiva ngShow muestra u oculta un elemento HTML donde esté definido.Para ello la directiva funciona con 2 valores, true o false. Para el ejemplo que voy a mostrar, la directiva funcionará según el valor de la variable «desvelar«.
En el siguiente ejemplo lo que vamos hacer será mostrar un párrafo si le damos al botón «Mostrar». Este botón tiene una directiva ng-click que llamará una función (desvelarSecreto) creada en el controlador que lo único que hace será cambiar el valor de la variable «desvelar«. Te recomiendo revisar mi post de módulos y otro sobre directivas por si tienes alguna duda con respecto a su creación.
Comenzamos creando el módulo con su respectivo controlador donde se declara la variable desvelar y la función que provocará su cambio de valor a true.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html > <html> <head> <meta charset="UTF-8"> <title></title> <script src="angular.min.js"></script> <script> angular.module('miModulo', []); angular.module('miModulo').controller('miControlador', function($scope) { //Desvelar tendrá false por defecto $scope.desvelar = false; //Función para cambiar el valor de la variable $scope.desvelarSecreto = function () { $scope.desvelar = true; } }); </script> </head> |
A cotinuación, indicamos donde tendrá acción el módulo y el controlador
|
1 |
<body ng-app="miModulo" ng-controller="miControlador"> |
Y finalmente designamos que función llamará el bóton cuando sea clicado y declaramos la directiva ng-show en el párrafo, haciendo que se muestre o no en función del valor de la variable «desvelar»
|
1 2 3 4 5 6 7 |
<h2>Directiva ngShow y ngHide</h2> <button ng-click="desvelarSecreto()">Mostrar</button> <p ng-show="desvelar">Has desvelado mi secreto!</p> </body> </html> |

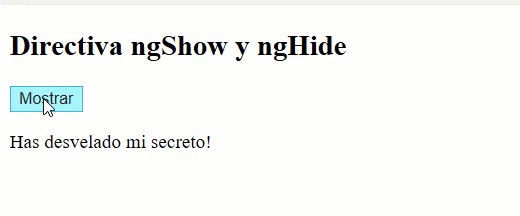
Resultado de ngShow
ngHide
La directiva ng-hide funciona exactamente igual sólo que true hará que se oculte el párrafo y false que se muestre. Podemos adaptar el ejemplo cambiando el nombre de la variable y del método.
|
1 2 3 4 5 6 |
$scope.ocultar = false; //Función para cambiar el valor de la variable $scope.ocultarSecreto = function () { $scope.ocultar = true; } |
Luego tenemos que cambiar la directiva a ng-hide y el nombre de la variable y función en el HTML.
|
1 2 3 4 5 6 7 |
<h2>Directiva ngShow y ngHide</h2> <button ng-click="ocultarSecreto()">Ocultar</button> <p ng-hide="ocultar">No quiero que veas mi secreto!</p> </body> </html> |
ngRepeat
Esta directiva es la más útil de todas las directivas angular. Permite crear un bucle que instancia un plantilla por cada elemento de una colección(como un array). Se podría decir que es cómo un foreach pero mejorado.
Por defecto se pueden emplear cualquiera de las siguientes variables
| Nombre | Tipo | Descripción |
|---|---|---|
| $index | Número | Número del índice del elemento actual dentro del bucle |
| $first | boleano | Devuelve true si el elemento es el primero en el bucle |
| $middle | boleano | True en caso de si el elemento recorrido está entre el primer y último elemento del bucle |
| $last | boleano | Devuelve true si el elemento recorrido es el último del bucle |
| $even | boleano | Si el índice ($index) es par devuelve true |
| $odd | boleano | Devuelve true si el índice ($index) es impar |
Vamos un caso en acción. Vamos a suponer que tenemos una lista de invitados y queremos sacarla por pantalla
|
1 2 3 4 5 6 7 |
<h2>Mi lista de invitados</h2> <div ng-repeat="invitado in ['Luis','Sara','Elizabeth','Marcos','Julián']"> {{$index}}. {{invitado}} {{$first ? '(Este es nuestro primer invitado/a)' : ''}} {{$last ? '(Este es nuestro último invitado/a))' : ''}} </div> |
En este ejemplo vemos que usamos algunas de las variables que nos proporciona la directiva. Usamos tanto $first como $last en una condición ternaria (if abreviado) para saber si el elemento que estamos recorriendo es el primero o el último. De ser el caso, al lado del nombre aparecerá una pequeña notación. También usamos $index para numerar al invitado de la lista.
Otro elemento a tener en cuenta es como designamos la variable invitado
|
1 |
invitado in ['Luis','Sara','Elizabeth','Marcos','Julián']" |
Este formato sería nombreDeVariable in colección. Invitado será el nombre de la variable y la colección el array de invitados. De esta forma cada elemento recorrido en el bucle nos referimos a el como invitado. Un detalle a tener en cuenta es que a diferencia de otras directivas angular, cuando empleamos ngRepeat, en cada iteración del bucle se crea una nuevo objeto scope. De esta forma podemos acceder a diferentes valores para las variables como $index o invitado.
Y hasta aquí directivas angular para manejar el HTML, espero que os haya gustado. A seguir picando 🙂
