La propiedad display se usa para cambiar el tipo de un elemento. Hay elementos que por naturaleza son tipo bloque o en línea de manera que al usarlos y ajustar propiedades en CSS su posición no se ajusta lo que buscamos, es probable que haya que modificar esta propiedad. En este post hablaré de los valores más usados.
Block
Este valor hace que un elemento se muestre como un bloque. De no establecer un tamaño, automáticamente coge todo el espacio.
|
1 2 3 4 5 |
p.bloque { display: block; border: 1px solid #00F; } |
|
1 2 |
<p class="bloque">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas felis neque, tincidunt in rutrum ut, bibendum nec dolor.</p> |
![]()
Ejemplo display block
Inline
Permite mostrar en línea una serie de elementos. Siempre ocupa el tamaño necesario y no se puede modificar su tamaño.
|
1 2 3 4 5 6 |
p.enlinea { display:inline; border: 1px solid #0F0; width: 800px; } |
|
1 2 3 4 |
<p class="enlinea">Nulla hendrerit egestas.</p> <p class="enlinea">Aenean commodo blandit facilisis.</p> <p class="enlinea">Sed blandit eros vel lacus congue porta. Morbi at hendrerit eros.</p> |
![]()
Display inline
Inline-block
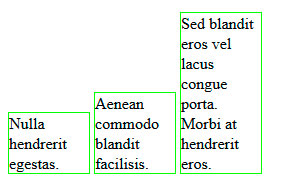
Es una mezcla de los 2 anteriores. Muestra los elementos en línea como inline pero se puede modificar su tamaño como un elemento block.
|
1 2 3 4 5 6 |
p.enlinea-bloque { display:inline-block; border: 1px solid #0F0; width: 80px; } |
|
1 2 3 4 |
<p class="enlinea-bloque">Nulla hendrerit egestas.</p> <p class="enlinea-bloque">Aenean commodo blandit facilisis.</p> <p class="enlinea-bloque">Sed blandit eros vel lacus congue porta. Morbi at hendrerit eros.</p> |

Ejemplo display inline-block
None
Este valor indica que la caja no debe ser mostrada y no ocupará el espacio que tendría asignado. Esto afectará también a sus elementos hijos.
List-item
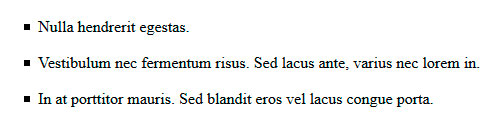
Hace que los que elementos se muestren como si fuera una lista. Además puede usar las mismas propiedades de una lista como list-style-type, list-style-image, list-style-position y list-style.
|
1 2 3 4 5 6 |
p.lista { display: list-item; list-style-type:square; margin-left:30px; } |
|
1 2 3 4 5 |
<p class="lista">Nulla hendrerit egestas.</p> <p class="lista">Vestibulum nec fermentum risus. Sed lacus ante, varius nec lorem in.</p> <p class="lista">In at porttitor mauris. Sed blandit eros vel lacus congue porta.</p> |

Display list-item
La propiedad display dispone a mayores otros valores como run-in, table-cell y sus derivados pero, suelen dar problemas en varios navegadores por lo cuál no los recomendaría.
Y hasta aquí el post de hoy, espero que os haya gustado. Buen finde 🙂
