Uno de los componentes referidos a fuentes en CSS3 es la regla font-face. Esta regla permite tener un mayor control en las tipografías ya que se puede añadir directamente nuevas fuentes en el documento usando reglas CSS.
Las fuentes que se emplean en la web normalmente se basan en las fuentes que tiene el ordenador del usuario. Esto hace que un diseñador web o algún otro usuario estén limitados. La finalidad de la regla @font-face es solucionar el limitado número de fuentes que se disponen en la máquina ya que permite enlazar una nueva fuente en la web permitiendo a los usuarios descargar la y usarla en tu página web.
Cómo usar la directiva @font-face
Usar esta directiva es muy sencilla. Se comienza escribiendo @font-face y se abren 2 llaves donde irán las reglas necesarias para descargar y usar la fuente. Con font-face se indica al navegador que se va a definir una fuente. Dentro de las llaves debe ir la regla font-family que será el nombre al que nos referiremos a nuestra nueva fuente. A continuación se añade uno o más src que indicarán desde donde puede descargarse la fuente.
En este ejemplo, descargue una tipografía de www.fontsquirrel.com y deje el archivo en la misma carpeta donde se encuentra la página.
|
1 2 3 4 5 6 7 8 9 10 11 |
<style> @font-face{ font-family:UpperEastSide; /*Nombre que uso para referenciar la fuente*/ src: url('UpperEastSide.ttf'); } p{ font-family: UpperEastSide; font-size:20px; } </style> |

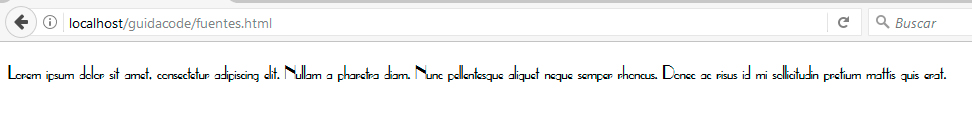
Resultado del p con font-face
Si se diera el caso, y es muy probable, que tengáis varios formatos de la misma fuente se pueden agregar todos a la regla src separando cada ruta y formato por comas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<style> @font-face{ font-family:UpperEastSide; src: url('UpperEastSide.ttf'), url('UpperEastSide.woff') format('woff'), url('UpperEastSide.ttf') format('truetype'), url('UpperEastSide.svg#InconsolataMedium') format('svg'); } p{ font-family: UpperEastSide; font-size:20px; } </style> |
Los posibles formatos de una fuente
TrueType Fonts (TTF)
Es el estándar creado en los 80 por Apple y Miscrosoft. Es muy común encontrar este formato para sistema operativos tanto mac como windows.
OpenType Fonts (OTF)
Este formato está registrador por Microsoft y son usado en la mayoría de plataformas.
The Web Open Font Format (WOFF)
Es el formato de fuente usado en las páginas web desarrollado en 2009. Ahora mismo va por la versión 2.0. Este formato es basñicamente OpentType y TrueType pero con mayor compresión y metadata adicional. Es el formato recomenado por W3C.
SVG Fonts/Shapes
Es una fuente de tipo vectorial que se suele emplear para los iconos.
Embedded OpenType Fonts (EOT)
Es una forma más compacta de OpenType diseñador por Microsoft y usado fuentes embebidas a páginas web.
Y hasta aquí el uso de la directiva font-face, espero que os sea útil. A seguir picando 🙂
