- Posicionado y disposición: La propiedad clear
- Posicionado y disposición: La propiedad float
- Posicionado y disposición: La propiedad z-index
- Posicionado y disposición: position fixed
- Posicionado y disposición: position absolute
- Posicionado y disposición: normal flow
- Posicionado y disposición: Box offset y position relative
La propiedad position permite especificar cuanto quieres controlar la posición de una caja. Normalmente esta propiedad se usa para llevar a los elementos fuera del flujo normal o normal flow. Esta propiedad puede tener 4 valores:
- Static – Es lo mismo que normal flow y es el valor que está por defecto.
- Relative – La posición de la caja se mueve partiendo desde el punto de origen si estuviera en normal flow.
- Absolute – La caja posiciona exactamente usando las coordenadas X e Y desde la esquina superior izquierda del elemento contenedor.
- Fixed – La posición es calculada desde la esquina superior izquierda de la ventana del navegador y no cambia de posición si el usuario hace scroll.
Propiedades Box offset
Como has podido ver position tiene diferentes valores pero, también hay una propiedad llamada box offset que indica donde se posicionarán las cajas. Su funcionamiento es similar a la propiedad margin. Las propiedades box offset son:
- Top – La posición para desde la parte superior del elemento contenedor.
- Left – La posición para desde la izquierda del elemento contenedor.
- Bottom – La posición para desde la parte inferior del elemento contenedor.
- Right – La posición para desde la derecha del elemento contenedor.
Position relative
El posicionamiento relativo permite mover una caja en relación donde estaría en el normal flow. Por ejemplo, puedes mover 30px para la izquierda desde donde aparecería en el flujo normal o 100px hacía abajo. Para desplazarlo debes usar las propiedades box offset mencionadas anteriormente.
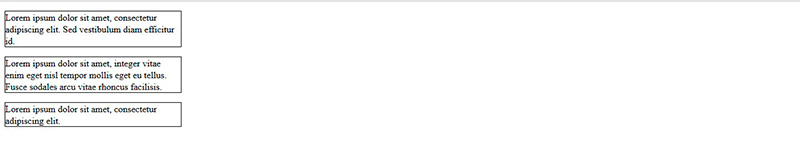
Un ejemplo sería con 3 párrafos con las siguientes reglas
|
1 2 3 4 5 |
p { border: 1px solid; width:300px; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vestibulum diam efficitur id. </p> <p> Lorem ipsum dolor sit amet, integer vitae enim eget nisl tempor mollis eget eu tellus. Fusce sodales arcu vitae rhoncus facilisis. </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> |

Los 3 párrafos en normal flow
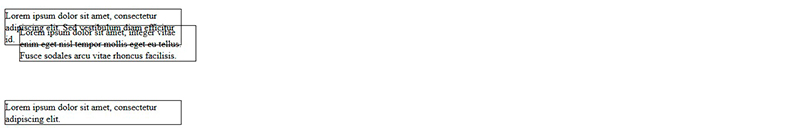
Ahora si añadimos la clase relativo al párrafo del medio.
|
1 2 3 4 5 6 |
p.relativo { position:relative; top: -50px; /*Sube 50 pixeles*/ left: 25px; } |

Párrafo con position relative
La clase relativo sube el párrafo 50 píxeles y se desplaza de la izquierda 25 partiendo del punto donde estaría en normal flow. Si quitaras el position relative el párrafo quedaría como en la primera imagen.
El valor de los box offset normalmente se suele dar en pixeles o porcentaje.
Cuando se usa el posicionamiento relativo, algunas de las cajas pueden superponerse sobre otras, como en el ejemplo anterior. Sabiendo esto hay que tener 2 cosas en cuenta:
- Sino especificas un background para la caja, ya sea un color o una imagen, la caja será transparente por defecto, haciendo que el texto que se superponga sea ilegible.
- La especificación de CSS no indica que elemento deberá aparecer sobre otro cuando se superpone usando el posicionamiento relativo, por tanto, puede haber diferencias entre los navegadores. Sin embargo, esto se puede controlar con la propiedad z-index.
Y hasta aquí el post de hoy, espero que os haya gustado. A seguir picando 🙂
