La propiedad cursor permite especificar que tipo de puntero del ratón debería mostrarse. Tiene como finalidad proporcionar información al usuario para que sepa cómo interactuar con elementos de la web. Un ejemplo sería cuando el usuario para el ratón por una imagen y la flecha se convierte en una mano para indicarle que puede clicar.
Punteros por defecto
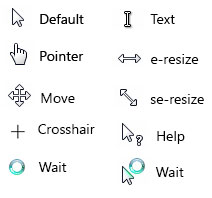
CSS proporciona una serie de punteros similares a los de Windows. En la tabla se muestran algunos de los posibles cursores.
| Valores | Resultado |
|---|---|
| Crosshair | Se muestra una cruceta |
| Default | La mítica flecha |
| Pointer | Una mano apuntando |
| Move | Una mano abierta,ideal para acciones de agarrar y soltar |
| [e|ne|nw|n|se|sw|s|w]-resize | Muestra una línea con 1 flecha en cada extremo. Se puede cambiar la orientación de las flechas con puntos cardinales. Por ejemplo, si quieres que una flecha apunte al noroeste y otra sureste emplea el valor nw-resize |
| Text | La barra vertical que indica que se puede escribir |
| Wait | Reloj de arena o círculo girando para cuando está cargando |
| Help | Muestra la flecha con un signo de interrogación |
| Progress | Muestra la flecha y el símbolo de espera al lado que puede ser un reloj de arena o el círculo girando |
| col-resize | Muestra 2 barras verticales con flechas a los lados |
| not-allowed | Muestra un símbolo de prohibido |

Ejemplos de algunos cursores
Cómo mostrar un cursor personalizado
La propiedad cursor permite usar imágenes como punteros gracias al valor url. En mi caso usaré una imagen ubicada dentro de la carpeta images.
|
1 2 3 4 |
div { cursor:url(images/cursor.png), pointer; } |
|
1 2 3 |
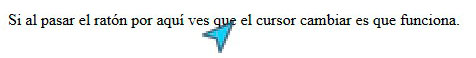
<div> <p>Si al pasar el ratón por aquí ves que el cursor cambiar es que funciona.</p> </div> |

Resultado del código
Hay que tener en cuenta que las imágenes grandes pueden hacer que no se muestre el puntero deseado. Sería recomendable un tamaño de 32px. Además, se pueden poner más de una para que en caso de que una falle se emplee otra.
|
1 2 3 4 |
div { cursor: url(images/cursor.png), url(images/cursor2.png), pointer; } |
Y hasta aquí el post de hoy, espero que os haya gustado. Pasad un buen finde 🙂
