Tanto las listas ordenadas ( <ol> ) como las listas desorndeandas ( <ul> ) con sus respectivos <li> pueden ser modificadas mediante CSS. Este tema hablará de las propiedades que se pueden modificar para las listas.
List-style-type
Permite cambiar el tipo de punto o marker para las listas desordenadas y el estilo de numeración para las listas ordenadas.
Esta propiedad además de poder usarse en ambos tipos de listas puede aplicar cambios a una lista entera o a elementos <li> de manera individual.
Valores para una lista <ul>
| Valor | Marcador |
|---|---|
| none | No se usa ningún marcador. |
| disc | Círculo relleno. |
| circle | Círculo vacío. |
| square | Cuadradado relleno. |
Valores para una lista <ol>(Existen más valores para otros alfabetos)
| Valor | Significado | Ejemplo |
|---|---|---|
| decimal | Números. | 1, 2, 3, 4 |
| decimal-leading-zero | Siempre hay un 0 antes del número. | 01, 02, 03, 04 |
| lower-alpha o lower-latin | Alfanuméricos en minúsculas. | a, b, c, d |
| upper-alpha o upper-latin | Alfanuméricos en mayúsculas. | A, B, C, D |
| lower-roman | Números romanos en minúsculas. | i, ii, iii, iv |
| upper-roman | Números romanos en mayúsculas. | I, II, III, IV |
| lower-greek | Letras griegas en minúsculas. | α, β |
| armenian | Numeración armenia. | ա, բ, գ, դ |
| georgian | Numeración georgiana. | ა, ბ, გ, დ |
Mostraré un ejemplo con el siguiente código
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="desordenada"> <li id="cuadrado">Punto de prueba</li> <li>Punto de prueba 2</li> </ul> <ol class="ordenada"> <li>Punto de prueba</li> <li>Punto de prueba 2</li> <li>Punto de prueba 3</li> </ol> |
Escribiré unas reglas para que el <li> con el id cuadrado tenga un cuadrado como marker y la lista ordenada tenga caracteres griegos.
|
1 2 3 4 5 6 |
.desordenada li#cuadrado { list-style-type : square; } .ordenada { list-style-type : lower-greek; } |

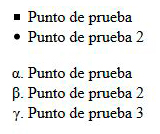
Ejemplo list-style-type
List-style-position
Permite indicar si el marker aparece dentro o fuera de la caja que contiene los puntos principales.
| Valor | Función |
|---|---|
| inside | el marcador permanece dentro del bloque de texto. |
| outside | El marcador está fuera del bloque del texto a la izquierda. (Valor por defecto) |
El siguiente ejemplo consta de una lista ordenada que tendrá el marker fuera y una lista desordenada con el maker dentro.
CSS
|
1 2 3 4 5 6 |
ul.fuera { list-style-position : outside; } ol.dentro { list-style-position : inside; } |
HTML
|
1 2 3 4 5 6 7 8 |
<ul class="fuera"> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla ultricies.</li> </ul> <ol class="dentro"> <li>Curabitur eget orci non tellus bibendum vehicula. Praesent ac nisi.</li> </ol> |

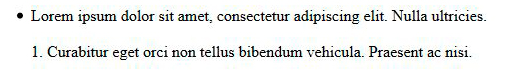
Uso del list-style-position
List-style-image
Permite usar una imagen especifica como marcadores. Tiene una sintáxis similar al background-image.
Para el ejemplo descargue un icono de 16×16.
|
1 2 3 |
ul { list-style-image: url("marker.png"); } |
|
1 2 3 4 5 6 |
<ul> <li>Punto 1</li> <li>Punto 2</li> <li>Punto 3</li> <li>Punto 4</li> </ul> |

Ejemplo de list-style-image
List-style
Permite usar todas las propiedades mencionadas anteriormente de una vez. El valor debe aparecer en el siguiente orden: type, position, image. Ejemplo del patrón
|
1 2 3 |
ul { list-style: circle inside url("marker.png"); } |
Y hasta aquí el tutorial de hoy. Espero que os haya servido de ayuda. A seguir picando 🙂
