En el post anterior hablé de usar una imagen como fondo. El tema de hoy será como modificar los fondos empleando con una imagen. Para ello se modificarán propiedades que permiten repetir la imagen a lo largo del fondo, posicionarla o hacer que quede fija aunque el scroll se mueva.
Background-repeat
En caso de que la caja sea más grande que la imagen, puedes repetir la imagen hasta llenar totalmente la caja creando lo que se conoce como wallpaper. La imagen puede repertirse horizontalmente, verticalmente o ambas según el valor de la propiedad. También se puede hacer que la imagen no se repita.
| Valor | Descripción |
|---|---|
| repeat | La imagen se repita para cubrir toda la página. |
| repeat-x | La imagen se repite horizontalmente por la página. |
| repeat-y | La imagen se repite verticalmente por la página. |
| no-repeat | La imagen solo se muestra una vez. |
|
1 2 3 4 |
body { background-image : url("images/img11.jpg"); background-repeat : repeat-x; } |

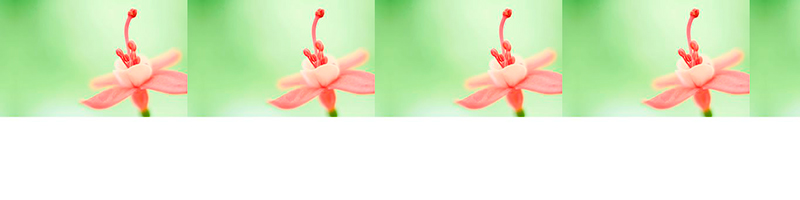
Ejemplo del repeat-x
De la misma forma se puede hacer que la imagen se repita verticalmente con repeat-y. Este ejemplo repetirá la imagen por toda la página.
|
1 2 3 4 |
body { background-image : url("images/img11.jpg"); background-repeat : repeat; } |

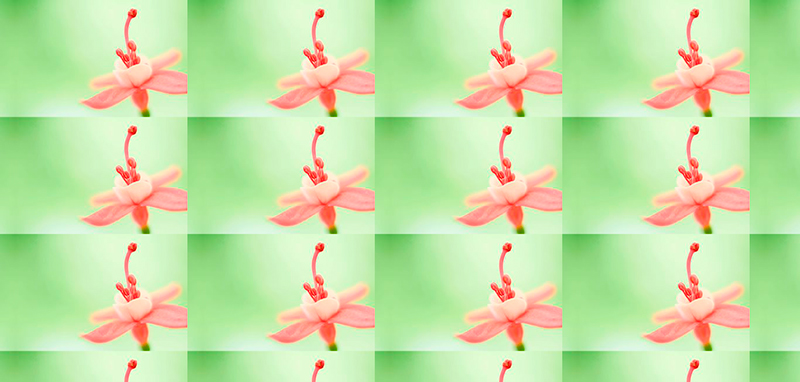
Ejemplo del repeat
En este caso la imagen sólo se mostrará una vez. En casos como este es mejor que el color de fondo se asemeje al color principal de la imagen.
|
1 2 3 4 5 |
body { background-image : url("images/img11.jpg"); background-repeat : no-repeat; background-color : #C2E9AA; } |

Ejemplo de no-repeat
Background-position
Permite cambiar la posición de la imagen. Tiene diferentes valores.
| Valor | Descripción |
|---|---|
| X% y% | Porcentajes sobre el eje X e Y. |
| X Y | Longitudes absolutas sobre el eje X e Y. Se suele usar píxeles como medida. |
| Left | Muestra la imagen en la parte izquierda del elemento. |
| Center | Muestra la imagen en el centro del elemento. |
| Right | Muestra la imagen en la parte derecha del elemento. |
| Top | Muestra la imagen en la parte superior del elemento. |
| Bottom | Muestra la imagen en la parte inferior del elemento. |
Mostraré un ejemplo con porcentajes para el cual creé un <div> con el id ejemplo.
|
1 2 3 4 5 6 7 8 |
#ejemplo { background-image : url("images/img11.jpg"); background-position : 50% 30%; background-repeat : no-repeat; background-color : #C2E9AA; width:800px; height:700px; } |

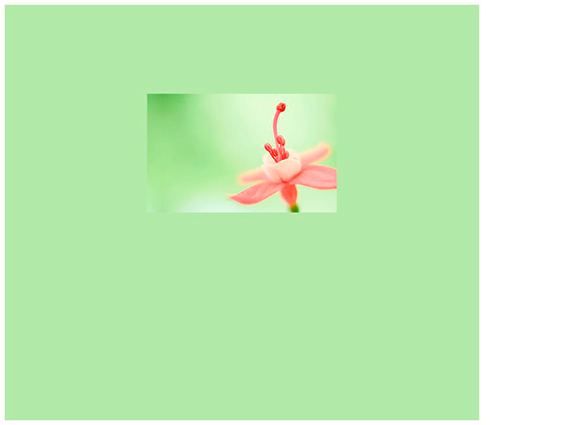
Imagen de fondo posicionada con porcentajes
De la misma manera que se usan porcentajes se pueden usar píxeles para ajustar la posición.
|
1 |
background-position : 550px 450px; |
Los otros valores permitirán posicionar la imagen de manera sencilla en cualquier zona de la caja. En este caso usaré el valor center.
|
1 2 3 4 5 6 7 8 |
#ejemplo { background-image : url("images/img11.jpg"); background-position : center; background-repeat : no-repeat; background-color : #C2E9AA; width:800px; height:700px; } |

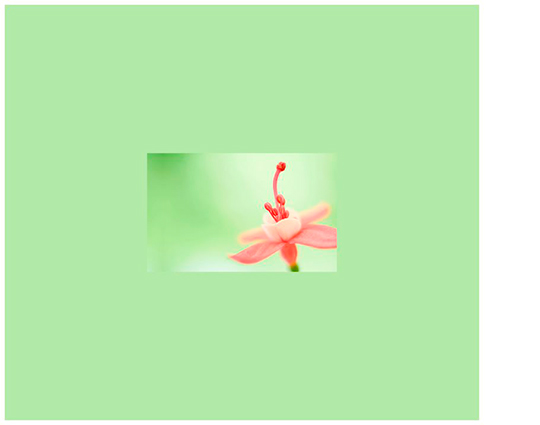
Imagen centrada con el valor center
Background-attachment
Permite especificar que la imagen de fondo se quede fija en una posición o se mueva cuando se usa el scroll para subir y bajar.
| Valor | Descripción |
|---|---|
| Fixed | La imagen no se mueve si se usa el scroll. |
| Scroll | La imagen permanece en el mismo lugar de la página. Si se usa el scroll la imagen se mueve también. |
Y hasta aquí el post de hoy. Espero que le saquéis partido. A seguir picando 🙂
