Además de poder modificar propiedades de la fuente, como se vió en este tutorial, se puede cambiar las propiedades que afectan al aspecto del texto, independientemente de la fuente que tenga. Este post tratará de todas las propiedades que podemos modificar en un texto.
Color
Espefecifica el color del texto. Su valor puede ser un código hexadecimal o el nombre de un color.
|
1 2 3 4 5 |
p { color : #ff0000; } |
Text-align
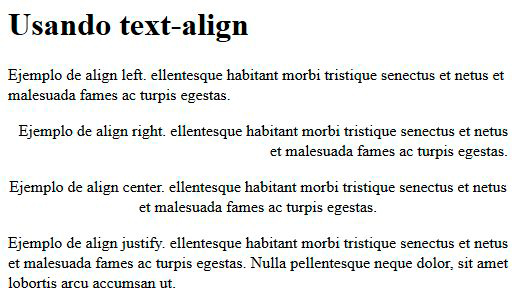
Permite alinear el texto que está dentro de un elemento contenedor. Pueden usarse los siguientes valores
- Left: Alinea el texto al borde izquierdo del contenedo.
- Right: Alinea el texto al borde derecho del contenedor.
- Center: Alinea el texto en el medio del contenedor.
- Justify: Expande el texto a lo ancho del contenedor haciendo que el borde de las líneas quede lo mas alineado posible en ambos márgenes.
A continuación muestro un ejemplo empezando por el CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.izquierda { text-align : left; } .derecha { text-align : right; } .centro { text-align : center; } .justificado { text-align : justify; } #contenedor { width:500px; } |
Este sería el respectivo código HTML:
|
1 2 3 4 5 6 7 8 9 10 11 |
<h1>Usando text-align</h1> <div id="contenedor"> <p class="izquierda">Ejemplo de align left. ellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p> <p class="derecha">Ejemplo de align right. ellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p> <p class="centro">Ejemplo de align center. ellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p> <p class="justificado">Ejemplo de align justify. ellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla pellentesque neque dolor, sit amet lobortis arcu accumsan ut.</p> </div> |

Vertical-align
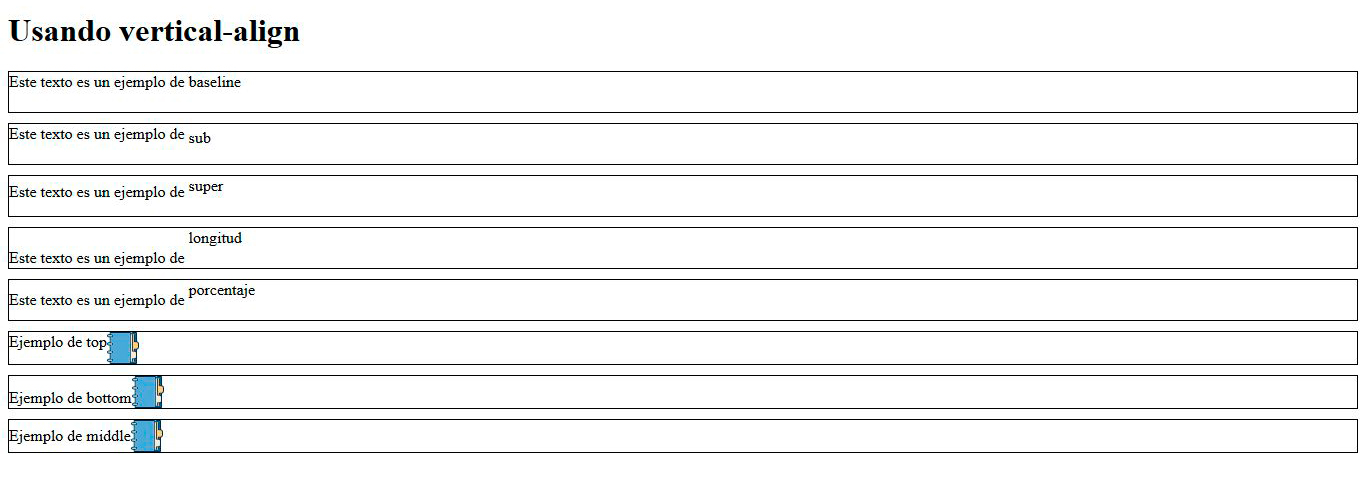
Permite el control de la posición vertical dentro del elemento contenedor. Es una propiedad bastante útil cuando queremos que un elemento este completamente centrado. No sólo vale para porciones de texto también se puede usar para imágenes.
Esta propiedad puede modificarse con los siguientes valores:
- Baseline: Se alinea al punto de referencia del elemento padre (por defecto).
- Sub: El elemento baja por debajo del punto de referencia. Tanto la parte de arriba de la imagen como la del texto, su sitúan debajo del punto de referencia.
- Super: El elemento se sitúa por encima del punto de referencia. Inversa al caso anterior, la parte de abajo se sitúa por encima del punto de referencia.
- Top: Tanto la parte alta del texto como de la imagen se alinea con la zona más alta del elemento.
- Bottom: Inversa del caso anterior, tanto la parte baja del texto como de la imagen se alinea con la zona más baja del elemento.
- Text-top: Tanto la parte alta del texto como de la imagen se alinea con la zona más alta del texto.
- Text-bottom: Tanto la parte baja del texto como de la imagen se alinea con la zona más baja del texto.
- Middle: El punto central del elemento se alinea con el punto central del elemento padre.
También acepta inherit (hereda del elemento padre), una longitud y un valor en porcentaje.
Mostraré un ejemplo, empezamos por el CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
.baseline { vertical-align : baseline; } .sub { vertical-align : sub; } .super { vertical-align : super; } .top { vertical-align: top; } .bottom { vertical-align : bottom; } .text-top { vertical-align : text-top; } .text-bottom { vertical-align : text-bottom; } .middle { vertical-align : middle; } .longitud { vertical-align : 20px; } .porcentaje { vertical-align : 50%; } .contenedor { height:40px; border: 1px solid; margin-bottom: 10px; } .auto { height:auto; } |
Y este el HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<h1>Usando vertical-align</h1> <div class="contenedor"> <span>Este texto es un ejemplo de <span class="baseline">baseline</span></span> </div> <div class="contenedor"> <span>Este texto es un ejemplo de <span class="sub">sub</span></span> </div> <div class="contenedor"> <span>Este texto es un ejemplo de <span class="super">super</span></span> </div> <div class="contenedor"> <span>Este texto es un ejemplo de <span class="longitud">longitud</span></span> </div> <div class="contenedor"> <span>Este texto es un ejemplo de </span> <span class="porcentaje">porcentaje</span> </div> <div class="contenedor auto"> <span class="top">Ejemplo de top</span><img class="top" src="agenda.png"> </div> <div class="contenedor auto"> <span class="bottom">Ejemplo de bottom</span><img class="bottom" src="agenda.png"> </div> <div class="contenedor auto"> <span class="middle">Ejemplo de middle</span><img class="middle" src="agenda.png"> </div> |
El uso de <span> se debe a que vertical-align se aplica a elementos inline. También un elemento block como <p> o <div> puede ser inline con:
|
1 |
Display:inline; |
Para mostrar correctamente el uso de bottom, top y middle inserte una imagen de freepik de la página flaticon.com. Este sería el resultado final:
 Text-decoration
Text-decoration
Permite añadir una línea decorativa al texto. Los valores que usa:
- Underline: añade una línea bajo el contenido.
- Overline: La línea se añade por encima.
- Line-through: La línea pasa por el medio del contenido dando un efecto de tachado.
- None: Elimina cualquier text-decoration en un elemento.
A continuación muestro un ejemplo comenzando por el CSS:
|
1 2 3 4 5 6 7 8 9 |
.underline { text-decoration : underline; } .overline { text-decoration : overline; } .line-through { text-decoration : line-through; } |
Código HTML:
|
1 2 3 4 |
<h1>Usando text-decoration</h1> <p class="underline"> Este texto tiene una línea por debajo.</p> <p class="overline"> Este texto tiene una línea por encima.</p> <p class="line-through"> Este texto está tachado.</p> |
Text-indent
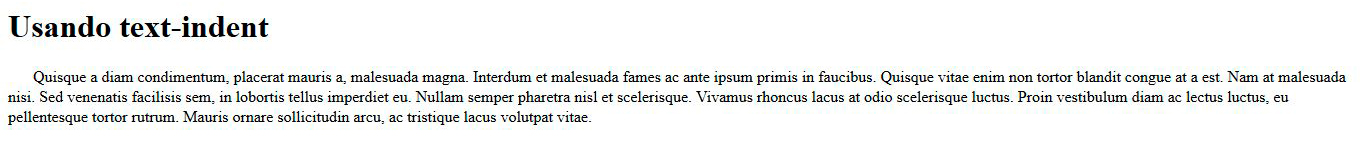
Esta propiedad permite añadir una sangría a la primera línea del texto dentro de un elemento. El tamaño de la sangría se modifica mediante un valor de longitud, en caso usaré pixeles:
|
1 2 3 |
.indent { text-indent : 25px; } |
|
1 2 3 4 5 6 7 8 |
<h1>Usando text-indent</h1> <p class="indent"> Quisque a diam condimentum, placerat mauris a, malesuada magna. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque vitae enim non tortor blandit congue at a est. Nam at malesuada nisi. Sed venenatis facilisis sem, in lobortis tellus imperdiet eu. Nullam semper pharetra nisl et scelerisque. Vivamus rhoncus lacus at odio scelerisque luctus. Proin vestibulum diam ac lectus luctus, eu pellentesque tortor rutrum. Mauris ornare sollicitudin arcu, ac tristique lacus volutpat vitae.</p> |

Text-shadow
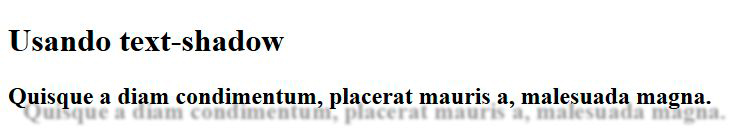
Con esta propiedad se añade una sombra tras el texto. Mostraré un ejemplo explicando los parámetros usados
|
1 2 3 4 |
.sombra { text-shadow : 15px 15px 2px #999999 /* | posición horizontal | posición vertical | empañado de la sombra | color*/ } |
|
1 2 3 |
<h1>Usando text-shadow</h1> <h2 class="sombra"> Quisque a diam condimentum, placerat mauris a, malesuada magna.</h2> |

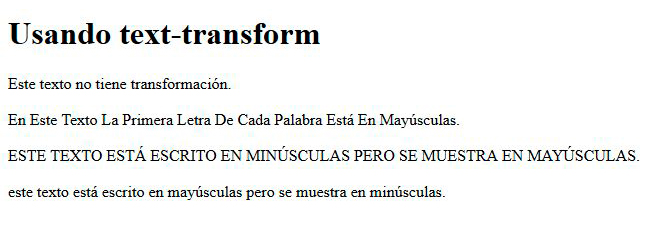
Text-transform
La propiedad text-transform permite especificar qué tipo de letra tendrá el texto: mayúscula, minúscula o la primera letra mayúscula de cada palabra. Los valores que se pueden usar son:
- None: Ningún cambio.
- Capitalize: La primera letra de cada palabra está en mayúscula.
- Uppercase: Todo el texto está en mayúsculas.
- Lower: Todo el contenido está en minúsculas.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.none { text-transform : none; } .capitalize { text-transform : capitalize; } .uppercase { text-transform : uppercase; } .lowercase { text-transform : lowercase; } |
|
1 2 3 4 5 |
<h1>Usando text-transform</h1> <p class="none">Este texto no tiene transformación.</p> <p class="capitalize">En este texto la primera letra de cada palabra está en mayúsculas.</p> <p class="uppercase">este texto está escrito en minúsculas pero se muestra en mayúsculas.</p> <p class="lowercase">ESTE TEXTO ESTÁ ESCRITO EN MAYÚSCULAS PERO SE MUESTRA EN MINÚSCULAS.</p> |

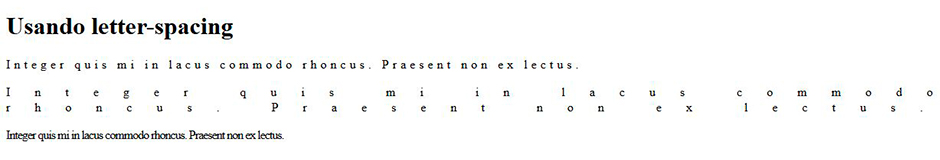
Letter spacing
Controla el espaciado entre letras. Esto se conoce como tracking. Aflojar el tracking significa aumentar el espacio entre letras y en caso de reducir el espacio entre ellas se denomina ajustar el tracking.
|
1 2 3 4 5 6 7 8 9 |
.pixeles { letter-spacing : 5px; } .em { letter-spacing : 2em; } .negativo { letter-spacing : -1px; } |
|
1 2 3 4 |
<h1>Usando letter-spacing</h1> <p class="pixeles">Integer quis mi in lacus commodo rhoncus. Praesent non ex lectus.</p> <p class="em">Integer quis mi in lacus commodo rhoncus. Praesent non ex lectus.</p> <p class="negativo">Integer quis mi in lacus commodo rhoncus. Praesent non ex lectus.</p> |

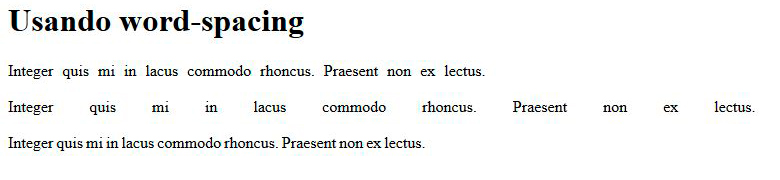
Word-spacing
En este caso se ajusta el espaciado entre palabras. Funciona como letter-spacing.
|
1 2 3 4 5 6 7 8 9 |
.pixeles { word-spacing : 5px; } .em { word-spacing : 2em; } .negativo { word-spacing : -1px; } |
|
1 2 3 4 |
<h1>Usando word-spacing</h1> <p class="pixeles">Integer quis mi in lacus commodo rhoncus. Praesent non ex lectus.</p> <p class="em">Integer quis mi in lacus commodo rhoncus. Praesent non ex lectus.</p> <p class="negativo">Integer quis mi in lacus commodo rhoncus. Praesent non ex lectus.</p> |

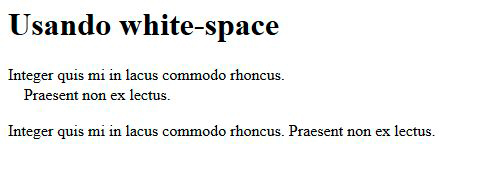
White-space
Esta propiedad controla los saltos de línea de un texto. Pueden usarse 3 valores:
- Normal
- Pre: Mantiene el espacio en blanco o salto de línea.
- Nowrap: El texto “rompe” o salta de línea solo cuando haya explícitamente un <br>.
|
1 2 3 4 5 |
.pre { white-space : pre;} .nowrap { white-space : nowrap; } |
|
1 2 3 4 5 |
<h1>Usando white-space</h1> <p class="pre">Integer quis mi in lacus commodo rhoncus. Praesent non ex lectus.</p> <p class="nowrap">Integer quis mi in lacus commodo rhoncus. Praesent non ex lectus.</p> |

Direction
Es como el atributo dir, establece como la dirección de lectura del texto. Valores posibles:
- Ltr: El texto se lee de izquierda a derecha.
- Rtl: El texto se lee de derecha a ziquierda.
- Inherit: El texto se lee en la misma dirección que tenga establecida el elemento padre.
|
1 2 3 4 5 6 |
p.ltr { direction : ltr; } p.rtl { direction : rtl; } |
|
1 2 3 |
<h1>Usando direction</h1> <p class="ltr">Este texto se lee de izquierda a derecha.</p> <p class="rtl">Este texto se lee de derecha a izquierda.</p> |

Puede dar la sensación de que sólo se cambió la posición del texto, pero el punto en el texto de derecha a izquierda está al principio de la frase.
Esta propiedad está destinada a texto en idiomas que se lean de en una dirección determinada.
Y hasta aquí el formato de texto. Espero que hayáis aprendido mucho. Saludos 🙂
