El Document Object Model o DOM permite a los programadores web acceder y manipular las páginas HTML como si fueran documentos XML. Como curosidad, la idea original era manipular de forma sencilla los documentos XML. Aunque el DOM se encuentra en otros lenguajes de programación como Java o PHP, el DOM en JavaScript tiene otra forma de implementarlo y es algo que miraremos en este post.
Árbol de nodos
Como comenté en otro post, JavaScript está pensado para darle dinamismo a la interactividad a una web. Por tanto, es muy habitual manipular los diferentes elementos que hay en una web como los elementos de un formulario, de un div o crear nuevos elementos para añadirlos en la página.
Todo ello se consigue gracias al DOM. Sin embargo, al navegador no le llega el DOM a través del código de nuestro documento sino que transforman dichos documentos para poder crear el DOM y así poder manipular los distintos elementos. Por suerte, esto es una tarea totalmente automática de los navegadores.
DOM transforma todos los documentos HTML en un conjunto de elementos llamados nodos y que están inerconectados que representan los contenidos de las páginas web y
las relaciones entre ellos. La unión de todos los nodos se denomina árbol de nodos.
Por ejemplo, supongamos que tenemos el siguiente documento
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ejemplo de DOM en JavaSccript</title> </head> <body> <p>Hola <strong>mundo</strong> </p> </body> </html> |
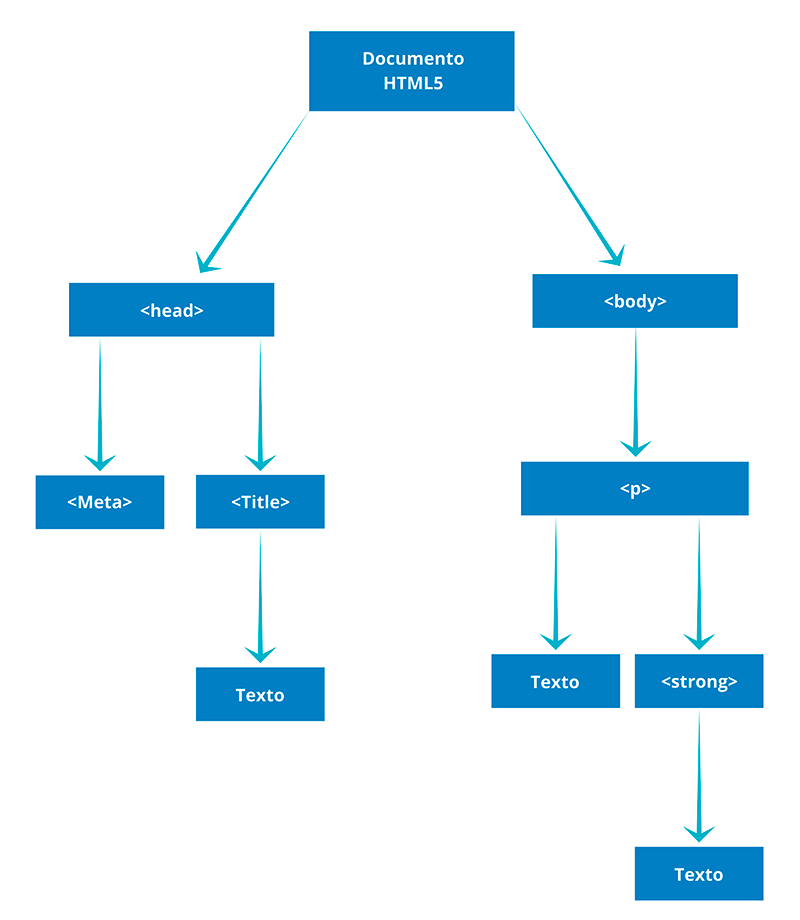
Su respectivo árbol de nodos sería así

Árbol de nodos
La ráiz sería el documento HTML que es denominado como «Documento» o document.
A partir de ahí cada etiqueta es un nodo de tipo «Elemento» o element. La conversión se realiza de forma jerárquica como puedes ver en la imagen. Por tanto, cada nodo que deriva de su correspondiente etiqueta padre.
Por ejemplo en el caso de
|
1 |
<title>Ejemplo de DOM en JavaSccript</title> |
Se generan 2 nodos: el primero seria el «elemento» title y el segundo sería el nodo tipo «texto» o text que contiene «Ejemplo de DOM en JavaScript».
En el caso de
|
1 |
<p>Hola <strong>mundo</strong> </p> |
Genera los siguientes nodos:
- Un tipo «Elemento» referido a la etiqueta <p>.
- Nodo de tipo «Texto» con el contenido textual de la etiqueta <p>.
- Como el contenido de <p> a su vez tiene otra etiqueta HTML, la cual pasa a ser un nodo de tipo «Elemento» que representa la etiqueta
<strong> y que deriva del nodo anterior. - El contenido de la etiqueta <strong> genera a su vez otro nodo de tipo «Texto».
Tipos de nodos
En DOM hay concretamente 12 tipos de nodos, aunque los más habituales son 5 tipos
- Document: nodo raíz del que derivan todos los demás nodos del árbol.
- Element: representa cada una de las etiquetas HTML. Se trata del único nodo que puede contener atributos y el único del que pueden derivar otros nodos.
- Attr: se define un nodo de este tipo para representar cada uno de los atributos de las etiquetas HTML, es decir, uno por cada par atributo=valor. Por ejemplo, el atributo value de un input.
- Text: nodo que contiene el texto encerrado por una etiqueta HTML.
- Comment: representa los comentarios incluidos en la página HTML.
Y hasta aquí la explicación de DOM en JavaScript, espero que os haya gustado. A seguir picando 🙂

