- Cómo crear el efecto slide en jQuery
- Cómo mostrar y ocultar elemento con el efecto fade en jQuery
- Efectos de jQuery: Mostrar y ocultar elementos con jQuery
El efecto slide en jQuery consiste en deslizar un elemento hasta que desaparezca o aparezca en nuestra vista. Este post explicará cómo crear el efecto slide con las diferentes funciones que nos proporciona jQuery.
Como sucede con las otras animaciones, podremos asignar una velocidad en milisegundos para conseguir que la animación tenga la fluidez que necesitamos.
Efecto slide con slideDown()
Hace que un elemento oculto aparezca. En cuanto el elemento aparece, cualquier elemento que esté debajo se empujará hacia abajo. Este efecto no funciona si el elemento ya está visible en la página. Como en las animaciones anteriores, de no especificar una velocidad, establecerá 400 milisegundos por defecto.
slideUp()
Elimina un elemento de la vista elevando su parte inferior y moviendo cualquier elemento que tuviera debajo hacia arriba hasta que dicho elemento desaparece. También establece 400 milisegundos cómo velocidad de la animación si no especificamos nada.
slideToogle ()
Aplica slideDown() si el elemento está oculto y slideUp si el elemento es visible.
Ejemplo práctico de efecto slide
Para el ejemplo vamos a necesitar un formulario muy sencillo. Se divide en 2 div, uno que constará de un header con un vínculo que activará la animación y el otro que contiene el formulario con los inputs y será el objetivo del efecto slide .
Las reglas de CSS son las siguientes
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<style> #loginContainer { width:350px; height: 300px; } #loginContainer > header { background-color: #C8C8C8; height: 35px; width: 100%; text-align: center; } #formContainer { width: 100%; background-color: #192B5F; padding: 20px; box-sizing: border-box; /*Para que el padding se incluya en el tamaño total del div*/ display:none; } #formContainer form { overflow:hidden; /*Para controlar el float:right del input submit*/ } #formContainer form > label { color: white; width: 100px; display: inline-block; margin: 10px; } #formContainer form > input[type="submit"] { float: right; margin-right: 40px; margin-top: 10px; } </style> |
Y este el HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="loginContainer"> <header> <a href="#" id="abrirLogin"><h2>Login</h2></a> </header> <div id="formContainer"> <form> <label>Usuario:</label> <input type="text" /> <br /> <label>Contraseña:</label> <input type="text" /> <br /> <input type="submit" value="Enviar" /> </form> </div> </div> |
Ahora el jQuery que iría justo antes del cierre del <body>. Este código lo que hará es que cuando pulsemos en vínculo «Login» se realizará la animación fade correspondiente. Podemos realizarlo de 2 formas, una de ellas es con slideToggle lo cual ahorra trabajo o emplear tanto slideUp como slideDown pero habría que comprobar si el div «formContainer» está oculto o no para saber que animación hay que realizar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> $("#abrirLogin").click(function(){ /*Métoddo sencillo*/ //$("#formContainer").slideToggle(600); if($("#formContainer").is(':hidden')) { $("#formContainer").slideDown(600); } else $("#formContainer").slideUp(600); }); </script> |
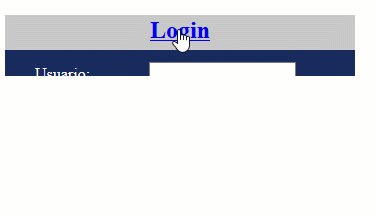
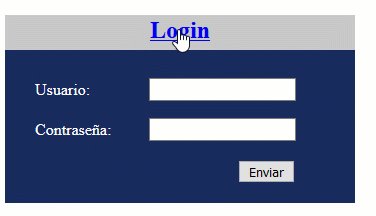
Tanto una forma como otra dará el siguiente resultado

Resultado final
Y hasta aquí el efecto slide en jQuery, espero que os haya gustado. A seguir picando 🙂
