Este post se centra en CSS avanzado, concretamente en las transformaciones 2D. El modulo de transformaciones 2D en CSS permite rotar, trasladar y cambiar el tamaño de una caja (elemento) sin alterar el flujo en el documento. Este tipo de propiedades son de utilidad para realizar animaciones y transiciones.
Para poder usar las transformaciones es preciso usar la propiedad transform seguido de la propiedad que queremos emplear. Las propiedades a usar dentro de transform son translate, rotate y scale cada una con par de variantes.
Translate
Permite mover un elemento en los ejes X e Y. Se pueden emplear tanto valores positivos como negativos en la unidad de píxeles.
Hay 3 formas de emplear translate. La primera es indicando en la misma función translate el eje X e Y.
|
1 |
transform :translate( 10px, 10px ); |
Si quisierámos modificar el desplazamiento en uno de los ejes, tenemos translateX y translateY.
|
1 2 |
transform : translateX( 10px); transform : translateY( 10px); |
Supongamos que tenemos un div con las siguientes reglas
|
1 2 3 4 5 6 7 8 |
#trasladar { background : #00ffcc; top : 20px; left : 20px; width : 400px; height : 200px; position:relative; } |
En el navegador se vería asi

Si ahora le añadimos transform, cambiará de posición. Empleo los prefijos de navegadores para asegurar compatibilidad 100% con todos los navegadores.
|
1 2 3 4 5 |
-webkit-transform : translate(50px, 50px); -moz-transform : translate(50px, 50px); -ms-transform : translate(50px, 50px); -o-transform : translate(50px, 50px); transform : translate(50px, 50px); |

Si aplico el transform:translate(50px, 50px) se desplazará hacia la derecha y abajo respectivamente en 50 píxeles. Y que tiene de diferente de usar margin o propiedades como top y left? Pues que translate no altera el flujo del documento, es decir, que si modificamos sus posiciones, aunque «choque» con otros elementos, estos no se moverán y respetarán el flujo que hay en el documento. Haz la prueba poniendo otro div y ponle encima el otro con translate 🙂
Rotate
Permite girar un elemento sobre un eje. En caso de transformaciones 2D sólo se tiene en cuenta un eje pero en el caso del 3D , el cual hablaré en otro post, se tiene en cuenta los ejes X, Y y Z. Acepta como parámetro los grados que queremos que rote seguido de deg.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
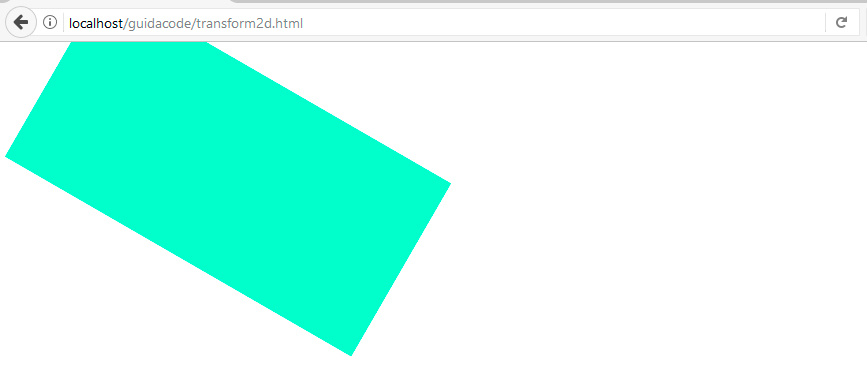
#rotar{ -webkit-transform : rotate(30deg); -moz-transform : rotate(30deg); -ms-transform : rotate(30deg); -o-transform : rotate(30deg); transform : rotate(30deg); background : #00ffcc; top : 20px; left : 20px; width : 400px; height : 200px; position:relative; } |
Empleando rotate con un parámetro, giraría el elemento en sentido de las agujas del reloj.

Muestra de rotate
Scale
Permite cambiar el tamaño de un elemento sin moverlo del documento. Con scale() se multiplica el tamaño tanto al eje X (ancho) como al Y (alto). Para ello se introduce el múltiplo indicando por cuantas veces queremos aumentar el tamaño del elemento, también valen valores con decimales.
Partiendo del ejemplo anterior, vamos a aumentar el tamaño del div 1.5 veces.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
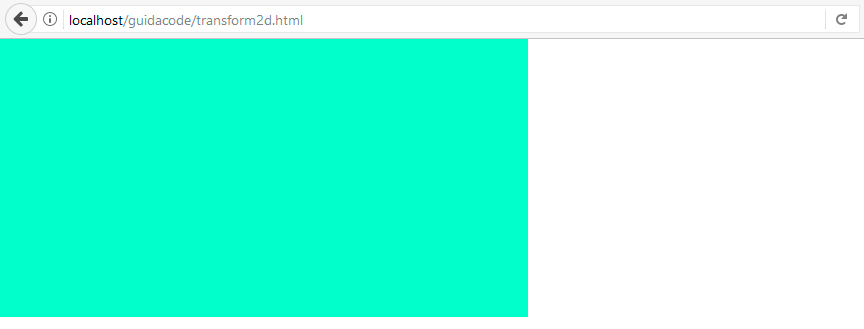
#rotar{ -webkit-transform : scale(1.5); -moz-transform : rotate(1.5); -ms-transform : rotate(1.5); -o-transform : rotate(1.5); transform : rotate(1.5); background : #00ffcc; top : 20px; left : 20px; width : 400px; height : 200px; position:relative; } |

Muestra de transform:scale
Si quisiéramos aumentar el tamaño en un eje en concreto, tenemos las propiedades scaleX y scaleY.
Y hasta aquí las transformaciones 2D, espero que os haya gustado. A seguir picando 🙂
