Antes de CSS3 cuando se quería usar un color se empleaban valores RGB que suponía cuanto de rojo, verde y azul debía de tener el color deseado. De hecho, el valor hexadecimal del color representa el valor de esos 3 factores, cada 2 cifras supone el valor de un color. CSS3 aporta una nueva forma de seleccionar un color y es basándose en su tonalidad, saturación e iluminación, el modelo de color HSL(Hue, Saturation, Lightness).
Primero se establece la tonalidad del color en una escala de valores de 0 a 360 siendo el 0=rojo, el 120=verde y el 240=azul. Luego se pone el porcentaje de saturación que tendrá el color siendo el 0%=gris y el 100% totalmente saturado. Finalmente se indica el porcentaje de iluminación/oscuridad siendo el 0% oscuro/negro, el 100% claro/blanco y el 50% la iluminación normal.
Caso práctico
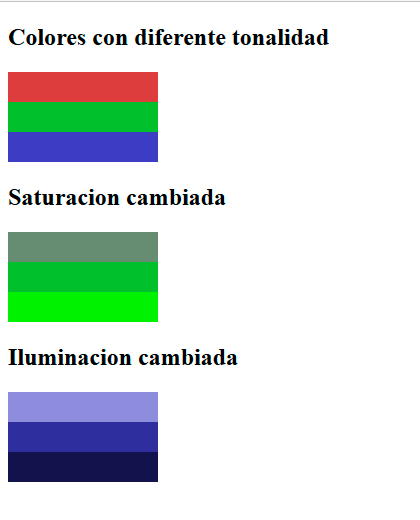
Mostraré un ejemplo donde se mostrarán como afectan los cambios en los 3 factores. Primero se mostrarán 3 colores con una saturación y brillo normal.
|
1 2 3 4 5 6 |
<section> <h1>Colores con diferente tonalidad</h1> <div class="color-1"></div> <div class="color-2"></div> <div class="color-3"></div> </section> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
div { height:30px; width:150px; } .color-1 { background-color : hsl(0,50%,50% ); } .color-2 { background-color : hsl(120,50%,50% ); } .color-3 { background-color : hsl(240,50%,50% ); } |
El siguiente serán otros 3 div pero esta vez sólo se cambia la saturación de un mismo color que sería el verde.
|
1 2 3 4 5 6 |
<section> <h1>Saturacion cambiada</h1> <div class="saturacion-1"></div> <div class="saturacion-2"></div> <div class="saturacion-3"></div> </section> |
|
1 2 3 4 5 6 7 8 9 |
.saturacion-1 { background-color : hsl(120,10%,50% ); } .saturacion-2 { background-color : hsl(120,50%,50% );} .saturacion-3 { background-color : hsl(120,90%,50% ); } |
Para finalizar otros 3 div en los varía el brillo del color azul.
|
1 2 3 4 5 6 |
<section> <h1>Iluminacion cambiada</h1> <div class="brillo-1"></div> <div class="brillo-2"></div> <div class="brillo-3"></div> </section> |
|
1 2 3 4 5 6 7 8 9 |
.brillo-1 { background-color : hsl( 240,50%,70% ); } .brillo-2 { background-color : hsl( 240,50%,40% ); } .brillo-3 { background-color : hsl( 240,50%,20% ); } |

Resultado final
A diferencia del RGB, el HSL es más fácil para seleccionar colores ya que comprendemos los valores de los diferentes componentes. Al tener una tonalidad tenemos un color y sólo hay que modificar el brillo y la saturación para conseguir el color que queremos. De la otra forma al tener que combinar 3 colores no sabemos con certeza lo que estamos haciendo ya que sólo sabemos el resultado de una combinación de colores básica y el RGB ya utiliza una combinación mucho más compleja.
Y hasta aquí el modelo de color HSL espero que os haya gustado. A seguir picando 🙂
