Es posible que vuestro sitio web se registre gente y puede llegar a tener un perfil en una red social o incluso una web. Por ello voy hablar del input url HTML5.
Este input se muestra como un campo de texto normal, pero en pantallas tácticles, el teclado mostrará directamente teclas para introducir una dirección web, como puede ser la tecla slash o barra (/) o un “.com”.
|
1 2 3 4 5 6 |
<form> <label for="url">Mi página web:</label> <input type="url" id="url" name="url"> <input type="submit" value="Validar"> </form> |
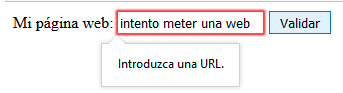
Los navegadores actuales soportan el input url, pudiendo reportar si la URL introducida no es válida. Sólo vale el formato general de URL (xxxx://xxxx.xxx) por tanto la URL a://ejemplo.jpeg se consideraría válida, aunque a:// no sea un auténtico protocolo y no exista el dominio jpeg.

Ejemplo de URL incorrecta (FireFox)
Si quieres que introduzcan una URL concreta puedes proporcionar la información en el label, en el placeholder o usar el atributo pattern y mediante una expresión regular asegurar que se escribe la URL que quieres.
Atributos
El input url puede usar múltiples atributos de HTML5, pero diré algunos que son los que más probablemente utilicéis:
- disabled: Permite desactivar el input.
- maxlength: Longitud máxima para el valor introducido.
- required: Establece que el input debe ser rellenado. Determina si el input tiene que ser rellenado obligatoriamente (required=»required»)
- size: Cambia la anchura del input.
- novalidate: Hace que el input no se valide al enviarse el formulario.
Y aquí termina el post de hoy. Espero que paséis un buen finde 🙂
