Como mencioné en el post anterior, los selectores especifican que elementos queremos modificar. En este post hablaré de los selectores avanzados que serán de ayuda si no queremos usar varios id o clases para dar estilo.
Selector hijo
No confundir con selector descendiente. Este selector solo hace referencia al hijo directo de un elemento o que está solo a un nivel por debajo. Mostraré un ejemplo:
CSS
|
1 2 3 |
p>span{ color:blue; } |
HTML
|
1 2 3 4 5 |
<p>Este es un parrafo con una palabra <span>azul</span></p> <p>Este es un parrafo con una palabra <b><span>azul</span></b></p> <p>Este es un parrafo con una palabra <span><b>azul</b></span></p> |
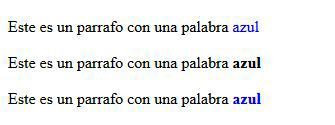
Este sería el resultado:

El párrafo central no tiene la palabra en azul ya que <span> no es hijo directo de <p> sino de <b>.
Selector adyacente
Hace referencia al “hermano” de un elemento. Para que funcione 2 elementos deben de compartir un elemento padre, es decir, que los 2 elementos sean hijos directos y siempre en el mismo orden. Por ejemplo:
CSS
|
1 2 3 |
h1+h2{ color:green; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<h1>Elemento hermano</h1> <h2>Elemento hermano que se selecciona</h2> <h1>Elemento </h1> <div></div> <h2>Elemento no funciona</h2> <h1>Elemento hermano</h1> <h2>Elemento hermano que se selecciona</h2> |
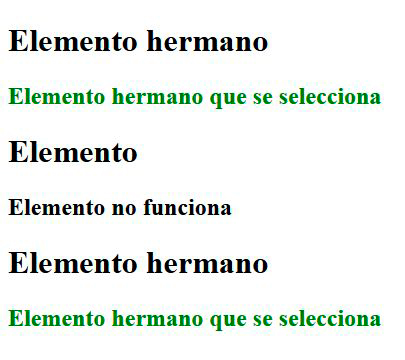
Este código debería de mostrar el siguiente resultado:

Por que el del medio es el único que no funciona? Porque a pesar de cumplir ser hijos no es el orden adecuado. En este caso es porque metí un <div> por el medio, pero si fuese:
|
1 2 3 |
<h2>Elemento no funciona</h2> <h1>Elemento </h1> |
Tampoco funcionaría.
Selector adyacente general
A diferencia del anterior seleccionaría a todos los elementos “hermanos” sin necesidad de estar uno detrás de otro. Este selector es de CSS3. Usaré el ejemplo anterior con un par de cambios:
CSS
|
1 2 3 |
h1~h2{ color:green; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<h1>Elemento hermano</h1> <h2>Elemento hermano que se selecciona</h2> <div></div> <h2>Elemento ahora funciona</h2> <h2>Elemento hermano que se selecciona</h2> |
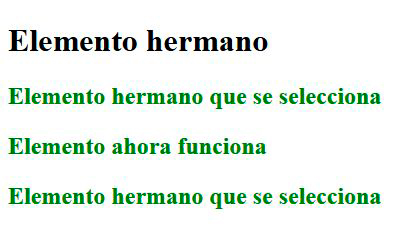
Ahora todos los elementos <h2> que sean «hermanos» o estén al mismo nivel de <h1> se mostrarán en verde:

Selectores de atributos
Permite seleccionar elementos según los atributos que tengan y sus valores.
Puede que ciertos navegadores con versiones anteriores no funcionen correctamente. Para ser más concretos, anterior a Internet Explore 7 y Firefox 2.
Os dejo una tabla con los selectores con ejemplos y descripción.
| Nombre | Patrón | Ejemplo | Explicación |
|---|---|---|---|
| Selector de existencia | elemento[atributo] | p[id] | Selecciona los <p> que tengan un atributo llamado id |
| Selector de igualdad | elemento[atributo=valor] | p[id=»texto»] | Selecciona el <p> que tenga el atributo id con valor «texto». |
| Selector de espacio | elemento[atributo~=valor] | div[class~=»HTML»] | Selecciona el <div> que tenga el valor «HTML» entre una lista de valores separados por espacios dentro del atributo class. |
| Selector de guión | elemento[atributo|=valor] | p[lang|=»en»] | Selecciona el <p> que tiene el atributo lang cuyo valor empiezan por «en» y va seguido de un guión. Un ejemplo de ese valor sería en-us(inglés de estados unidos). Este selector se usa con atributos de lenguaje. |
| Selector de prefijo (CSS3) | elemento[atributo^=valor] | a[href^=»http»] | Selecciona los <a> que tienen el atributo href cuyo valor empiece por «http». |
| Selector de substring (CSS3) | elemento[atibuto*valor] | p[id*»ca»] | Selecciona los <p> que tienen el atributo id cuyo valor contenga «ca». |
| Selector de sufijo (CSS3) | elemento[atibuto$valor] | p[id$»n»] | Selecciona los <p> con el atributo id cuyo valor termine por «n». |
Hasta aquí los selectores avanzados. Espero que os haya sido útil, a seguir picando. Saludos 😉
