Este post explica qué es CSS y cómo podemos implementarlo en nuestra página web. CSS (Cascading Style-Sheet) es un lenguaje de diseño que tiene como funcionalidad proporcionar estilo a las páginas web. Para ello emplea reglas que indican como el elemento en cuestión debe presentarse.
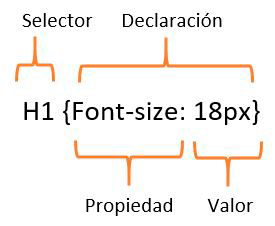
Una regla en CSS consta de 2 partes:
- Selector: Indica que elemento o elementos se verán afectados por la declaración.
- Declaración: Establece el estilo que tendrán los elementos referenciados por el selector. Este a su vez consta de la propiedad del elemento y el valor que tendrá este.

Cómo se usa CSS
A continuación, os muestro una regla de CSS que se aplica a varios elementos, separados por comas, y especifica varias propiedades para estos separados por un punto y coma por cada propiedad-valor.
|
1 2 3 4 5 6 7 8 |
h1, h2, h3 { font-weight : bold; font-family : arial; color : #000000; background-color : #FFFFFF; } |
Este caso sería para todos los elementos h1, h2 y h3 que hay en la página. ¿Que pasaría si quiero algo más específico?
CSS permite seleccionar aquellos elementos identificados con un id o con class. Para un id el selector tiene que ir acompañado de “#” por ejemplo #titulo. En caso de una clase iría acompañado de un punto como por ejemplo: .parrafos
|
1 2 3 4 5 6 7 8 |
#titulo { font-weight : bold; font-size : 32px; } .parrafos { font-family : arial; } |
Hay ciertos elementos que una vez aplicados una regla, sus elementos-hijos (los que están dentro) también se ven afectados. El caso más común sería el elemento <body>, si aplicásemos una regla que cambie la fuente, todos los elementos que estén dentro automáticamente pasarán a tener la misma fuente, salvo que tengan una regla que establezca lo contrario.
Dónde poner el código CSS de nuestro html
Las reglas de CSS pueden escribirse en 3 lugares:
- Dentro del elemento <style> dentro del <head>. Esta forma se usa para establecer pocas reglas en una página y si esas reglas sólo van a ser exclusivas para esa. La etiqueta de apertura sería como muestro a cotinuación, pero en HTML5 se puede omitir el atributo type.
|
1 |
<style type=”text/css”> |
- En un documento .css y referenciándolo dentro del <head> con la etiqueta <link>. El elemento <link> se emplea para describir la relación entre 2 documentos. Para referenciar la página con el CSS, el <link> necesita los atributos rel y href. El atributo rel define qué tipo relación hay y el href indica la ruta o URL donde se localiza el CSS.
|
1 |
<link rel="stylesheet” href="../CSS/interface.css"> |
A mayores <link> puede tener un atributo llamado media que indica el tipo medio donde se verá la web por ejemplo un monitor (screen) o una televisión (tv).
- Dentro de la misma etiqueta mediante el atributo style. Esto se conoce como estilo en línea.
|
1 |
<table style="padding:5px; border-style: solid;border-width: 1px; background-color:#000000; "> |
De las formas citadas, el más recomendable es usar un documento CSS externo y vincularlo a la página con <link>.
Ventajas de usar un CSS externo
- Evitas tener que escribir las mismas reglas en todas las páginas.
- Es más fácil modificar el estilo de una página ya que solo necesitas cambiar el CSS.
- Los CSS son descargados por el usuario automáticamente. Esto aligera la carga de la web cuando entre en otras páginas que usen el mismo CSS y le quita trabajo al servidor.
- Puede actuar como una plantilla facilitando que otros autores puedan obtener el mismo estilo sin tener que saber todas las reglas individualmente.
- Permite adaptar la web según el dispositivo que use un usuario ya sea una tele, un móvil, un monitor…
- Un CSS puede importar reglas de otros CSS, facilitando un desarrollo modular.
CSS ofrece muchas posibilidades. Permite modificar la fuente, texto, bordes, fondo, márgenes, relleno, dimensiones, posición, tablas, listas, contorno y clasificación. En el caso del CSS3 ya permite realizar modificaciones más complejas como muticolumna, media queries, transiciones, animaciones y transformaciones en 2D y 3D.
Y hasta aquí sibre qué es CSS y cómo usarlo. A medida que escriba posts iré abordando cada una de las posibilidades. Espero haberos dejado con ganas de aprender este lenguaje. Un saludo 😉