- Posicionado y disposición: La propiedad clear
- Posicionado y disposición: La propiedad float
- Posicionado y disposición: La propiedad z-index
- Posicionado y disposición: position fixed
- Posicionado y disposición: position absolute
- Posicionado y disposición: normal flow
- Posicionado y disposición: Box offset y position relative
En CSS existen 3 formas de posicionar elementos que permiten tener el control de la disposición de la página: normal flow, float y positioning. Este es el comienzo de una serie donde se irá abordando cada uno de los métodos.
Este post explicará el primero, el normal flow o flujo normal. Por defecto, los elementos se distribuyen usando un flujo normal o estático. En el flujo normal, los elementos block dentro de una página se posicionan de arriba a abajo (comienzan una nueva línea) y los elementos inline de izquierda a derecha (no comienzan una nueva lína).
Elementos inline y block en normal flow
Por ejemplo las cabeceras y los párrafos aparecen en líneas diferentes, mientras sus contenidos que pueden ser contener un <b> como un <span> se sitúan dentro del párrafo o de otro elemento estilo block sin empezar una nueva línea.
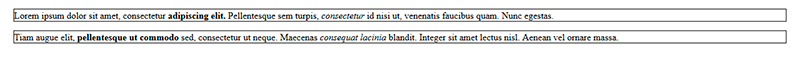
Un ejemplo con 2 párrafos, cada uno es un tipo block situado uno encima de otro. Dentro de cada párrafo es un ejemplo de un elemento inline, en este caso un elemento <b> (negrita) y <em>(cursiva). Daré un poco de estilo para delimitarlos mejor.
|
1 2 3 4 |
p{ border: 1px solid; margin: 15px; } |
|
1 2 3 4 5 6 7 |
<p>Lorem ipsum dolor sit amet, consectetur <b>adipiscing elit.</b> Pellentesque sem turpis, <em>consectetur</em> id nisi ut, venenatis faucibus quam. Nunc egestas.</p> <p>Tiam augue elit, <b>pellentesque ut commodo</b> sed, consectetur ut neque. Maecenas <em>consequat lacinia</em> blandit. Integer sit amet lectus nisl. Aenean vel ornare massa.</p> |

Ejemplo de normal flow
Como se puede apreciar en el ejemplo los párrafos están en líneas diferentes (elementos block) y los <b> y <em> están en línea con el contenido (elementos inline).
Para poder cambiar las posiciones de ese tipo de elementos de su flujo normal, se pueden modificar las propiedades float y position que serán explicadas más adelante.
Hasta aquí el tutorial de hoy, espero que hayáis aprendido mucho. Buen finde 🙂
