Este post tratará del outline y de sus posibles modificaciones. Esta propiedad es similar a los bordes pero tiene 2 diferencias a destacar:
- No ocupa espacio.
- No necesita ser rectangular.
La función que tiene es que puede resaltar algún aspecto de la página para el usuario. Al no ocupar espacio como un border, no afectaría al flujo de la página donde el resto de los elementos están posicionados.
Esta propiedad a diferencia de border, tiene todos los lados iguales, no se puede especificar diferentes valores para distintos lados de la propiedad. A continuación hablaré de las propiedades que se pueden modificar.
Outline-width
Especifica el tamaño a añadir a los lados de la caja. Esta propiedad permite usar los valores thin, medium y thick como usarías con la propiedad border-width. Además, se puede especificar su valor con una longitud como en el siguiente ejemplo
|
1 2 3 |
input { outline-width: 5px; } |
Outline-style
Con esta propiedad se escoge que tipo de línea (solid, dotted o dashed) tendrá alrededor de la caja. El valor puede ser similar a cualquiera que usarías con border-style.
|
1 2 3 |
input { outline-style : solid; } |
Outline-Color
Se puede especificar el color que tendrán las líneas. Ese valor puede ser cualquier color válido en hexadecimal.
|
1 2 3 |
input { outline-color : #fffff; } |
Outline
Esto es un atajo que permite especificar las 3 propiedades explicadas anteriormente de una sola vez. A diferencia de otras propiedades, el orden de los valores puede ser en cualquier orden.
|
1 2 3 |
b { outline : #3399ff 10px dashed; } |
|
1 |
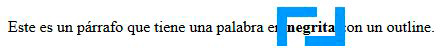
<p>Este es un párrafo que tiene una palabra en <b>negrita</b> con un outline.<p/> |

Resultado del código
Como puedes observar en la foto, no afecta a la posición de los otros objetos de la página, caso que sucedería con el uso de otras propiedades. Sin embargo, pasaría por encima de ellos.
Y aquí finaliza el tutorial de hoy, espero que os haya gustado. A seguir picando 🙂
