La propiedad content permite generar contenido a través de CSS. Se usa con los pseudo-elementos :before y :after para indicar que contenido debería añadirse y sí tiene que estar detrás o delante del elemento. Este post abordará qué valores puede tener la propiedad content y cómo usarlos.
String
La propiedad content puede contener texto plano o lo que vendría a ser un string. No se puede introducir código HTML.
|
1 2 3 4 5 6 7 8 9 |
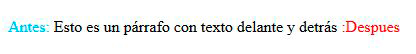
p:before { content : "Antes: "; color:#00ccff } p:after { content: " :Despues"; color:#ff0000; } |
|
1 |
<p>Esto es un párrafo con texto delante y detrás</p> |
Content con strings
Counters
Como sucede con el elemento <ol>, se pueden numerar una serie de elementos. El contador se incrementa cada vez que el navegador se cruza con un elemento especificado.
Es algo bastante útil si quieres enumerar secciones de un documento sin necesidad de usar un elemento de lista. Hay que tener en cuenta que los elementos se enumeran automáticamente cada vez que se añaden o se quita, por tanto, no es necesario modificar la numeración manualmente.
Para comenzar, hay que poner los contadores a 0. Se crean 2 contadores, uno llamado capítulo y otro sección.
|
1 2 3 4 |
body { counter-reset : capitulo; counter-reset : seccion; } |
Para mostrar los contadores antes de los títulos es preciso usar la pseudo-clase :before. La propiedad content contendrá 1 cadena de texto (string) y 1 contador mediante la función counter() que tiene como parámetro el nombre del contador que queremos que muestre. Además, usaré un verde llamativo para hacer notar la diferencia.
|
1 2 3 4 |
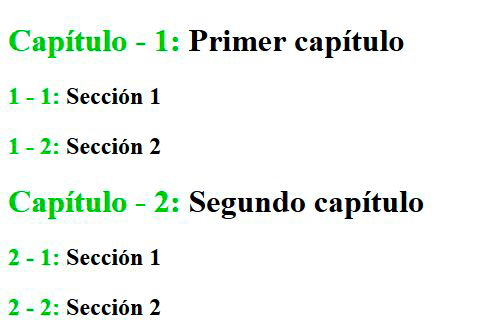
h1.capitulos:before { content : "Capítulo - " counter(capitulo) ": "; color: #00cc00; } |
Ahora introducimos una regla similar con las secciones. El content serán los 2 contadores de capítulos y secciones separados por un guión.
|
1 2 3 4 |
h2.seccion:before { content: counter(capitulo) " - " counter(seccion) ": "; color: #00cc00; } |
A continuación hay que indicar que cada título de la sección se incremente cada vez que el navegador se cruce con dicho elemento.
|
1 2 3 |
h2.seccion { counter-increment : seccion; } |
Y hay que hacer que cada vez que se incremente el título del capítulo se resetee el de la sección.
|
1 2 3 4 |
h1.capitulo { counter-increment : capitulo; counter-reset : seccion; } |

Resultado final usando counter de la propiedad content
Comillas
La propiedad content puede usar los valores open-quote y close-quote añadir comillas antes y después de elementos específicos. Además, con la propiedad quotes se pueden especificar que como queremos las comillas y los niveles de anidamiento. Con las pseudo-clases :before y :after indicamos el principio y final de las comillas respectivamente.
|
1 2 3 4 5 6 |
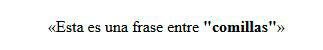
blockquote:before, b:before{ content: open-quote; } blockquote:after, b:after { content: close-quote; } |
|
1 |
<blockquote>Esta es una frase entre <b>comillas</b></blockquote> |
Existen los valores no-open-quote y no-close-quote para evitar mostrar comillas. Sin embargo, se incrementa el nivel de anidamiento de las comillas pudiendo mantener la jerarquía establecida por la propiedad quotes.

Content con quotes
Attr
Esta propiedad permite coger el valor del atributo indicado y usarlo en el content. Un ejemplo sencillo sería con un vínculo que muestre la URL después del elemento.
|
1 2 3 |
a:after{ content: "--> " attr(href); } |
|
1 |
<a href="www.prueba.com">Enlace</a> |
![]()
Ejemplo de content con attr()
url
Permite usar iconos, vídeos, audio introduciendo la url de la ubicación del archivo. En este caso voy a poner un icono antes de un párrafo.
|
1 2 3 |
p:before { content: url("images/wordpress.png"); } |
|
1 |
<p>Esto es un párrafo con el icono de WordPress</p> |

Mostrando un icono con content url()
Y aquí finaliza el tutorial de hoy, espero que le hayáis sacado partido. A seguir picando 🙂