- Box model en CSS: Border y padding
- Box model en CSS: La propiedad margin
Había comentado en un anterior post que el box model es un concepto para determinar como los elementos se posicionan dentro de un navegador. En este post hablaré de la siguiente propiedad importante del modelo de cajas, la propiedad margin.
La propiedad margin permite controlar el espacio entre cajas, y su valor puede ser en medida, porcentaje o inherit.
|
1 2 3 |
p { margin:10px; } |
Los valores de margin no pasan a elementos hijos a no ser que se use el valor inherit.
El margin puede modificar las siguientes propiedades:
- margin-bottom (inferior)
- margin-top (superior)
- margin-left (izquierda)
- margin-right (derecha)
En caso de que 2 cajas estén encima de otra, sólo se mostrará el margin más grande. Esto es algo similar a lo que sucede en Word a la hora del espaciado entre párrafos. Si una caja tiene un margin-bottom de 20px y debajo de esta tiene otra caja con un margin-top de 30px, se mostraría un margin de 30px ya que es que tiene un valor mayor.
Caso práctico
Para el ejemplo voy a crear 2 párrafos con texto de relleno (Lorem Ipsum). Cada párrafo tiene un margen superior de 40px y un inferior de 30px, esto demostraría que la separación aplicada entre párrafos sea la mayor, es decir, de 40px. Además, los elementos em tendrán un margen a los lados de 8px .
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
p { margin-top : 40px; margin-bottom : 30px; margin-left : 10px; margin-right : 10px; border-style : solid; border-width : 2px; border-color : #000000;} em { background-color : #66ff33; margin-left : 8px; margin-right : 8px; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<p> Lorem ipsum dolor sit amet, <em>consectetur</em> adipiscing elit. Praesent <em>ultricies</em> congue eros, nec <em>cursus</em> arcu vehicula ac. Sed at bibendum orci. Vivamus ultricies <em> scelerisque</em> leo ac tristique. Maecenas vitae libero non metus <em>elementum</em> luctus eu in dui. Aenean ac metus dapibus, faucibus tortor eget, <em>vehicula</em> est. Fusce mattis consequat ipsum quis gravida. Nullam blandit commodo ligula, in varius quam rhoncus a. Curabitur suscipit euismod massa ac elementum. Phasellus convallis mauris eu ullamcorper faucibus. Quisque rutrum accumsan gravida. </p> <p> Phasellus et lectus tempus, euismod odio eget, <em>porttitor</em> mauris. Pellentesque massa turpis, malesuada ut finibus ut, pulvinar ac felis. Sed id lorem sodales, <em>hendrerit</em> ex sed, condimentum metus. <em>Quisque</em> id metus et turpis sollicitudin fermentum. Phasellus a dui pharetra, volutpat massa sed, <em>blandit</em> felis. Mauris mauris lorem, auctor et aliquet ut, iaculis ac metus. Duis hendrerit lorem eu lorem consequat, id egestas neque finibus. Mauris <em> viverra</em> risus augue, at congue tortor sodales vitae. </p> |
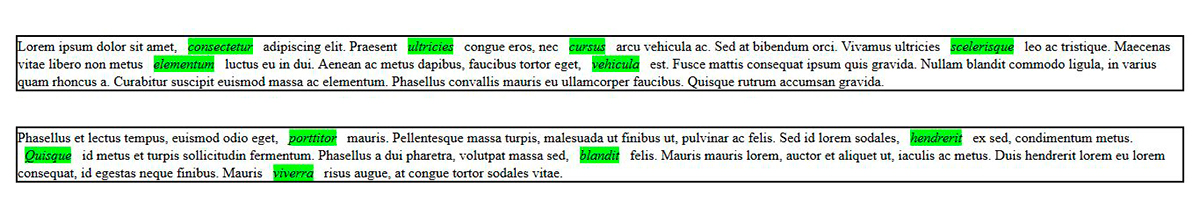
En este ejemplo los márgenes top y bottom de los 2 <p> se colapsan. En este caso el border-top tiene prioridad al ser mayor. Si pones el bottom a 40px comprobarás que no ha habido ningún cambio.

Resultado del código anterior
También hay elementos <em> que se emplean para enfatizar un texto. Tiene margin-left y right para mostrar cómo quedaría usando elementos inline. El caso mencionado antes con los border-top y bottom no sucede con el left y right, sólo afecta a márgenes verticales.
Y hasta aquí el tutorial de hoy sobre la propiedad margin. Espero que os haya sido sencillo. Saludos y a seguir picando 🙂
