El input number es para los nuevos formularios en HTML5. Sólo permite números y se puede introducir el valor o usar los botones para aumentarlo o disminuirlo. Sin embargo, en pantallas táctiles mostrará sólo el pad numérico.
|
1 2 3 4 5 |
<form> <label for="edad">Edad: </label> <input type="number" min="18" max="65" name="edad" id="edad"> <input type="submit" value="Validar"> </form> |
![]()
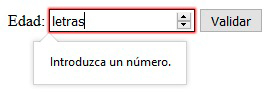
Resultado del código
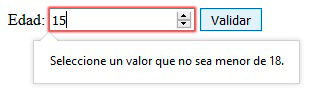
El input number puede usar los atributos max y min para establecer un rango de valores. Además, no será preciso añadir más código para validar si el valor introducido es un número o si está dentro de un rango establecido.


Ejemplo de validación
A diferencia de otros input, no puede usar el atributo pattern no pudiendo usar una expresión regular.
Si quieres cambiar cuanto sumar o restar al usar las flechas puedes emplear el atributo step.
|
1 |
<input type="number" min="18" max="65" name="edad" id="edad" step="2"> |
Atributos más usados
Otros atributos que puede emplear este input que podrían serte útiles:
- disabled: Permite desactivar el input.
- form: Permite asociar el form al input introduciendo el id del form.(form = «form-busca»)
- autocomplete: Esto autorellenará el campo con valores introducidos previamente por el usuario. autocomplete=»off», autocomplete=»on»)
- required: Establece que el input debe ser rellenado. Determina si el input tiene que ser rellenado obligatoriamente (required=»required»)
- placeholder: Leyenda en el input para explicar al usuario como debe introducir el valor.
Y hasta aquí el tutorial de hoy. Espero que os ayude. A seguir picando 🙂
